こんにちは。プロダクトエンジニアのりさきゃんです。先日「ハードル激低LT大会ッ! - connpass」というテックなLT大会を企画しました。
2023/03/15追記: 当日の動画を公開しました!
企画背景
「登壇」ときくと、ちょっと萎縮してしまいませんか?私がもし「登壇してほしい」と言われたら、「一旦考えさせてください」と言って、キャンセルするか、もしくはでるかどうか熟考してから答えを出すと思います。それでもアウトプットして行きたい気持ちがないわけじゃない。自分が毎日あたりまえに使っているショートカットやコマンド一つを発表するだけでも、アウトプットになり得る。助かる人がいる。10秒のLTでも大丈夫というくくりでLTを募集して、アウトプットのハードルを下げに下げたら出てくれる人がいるかも知れない!という気持ちから、「ハードル激低LT大会ッ!」を主催しました。
ハードルの低さを示すために、アイキャッチもカッスカスのマッキーで手書きしました。

当日
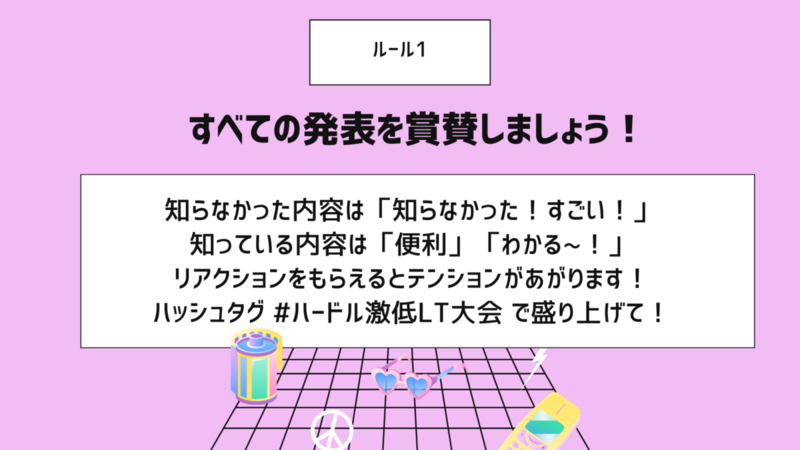
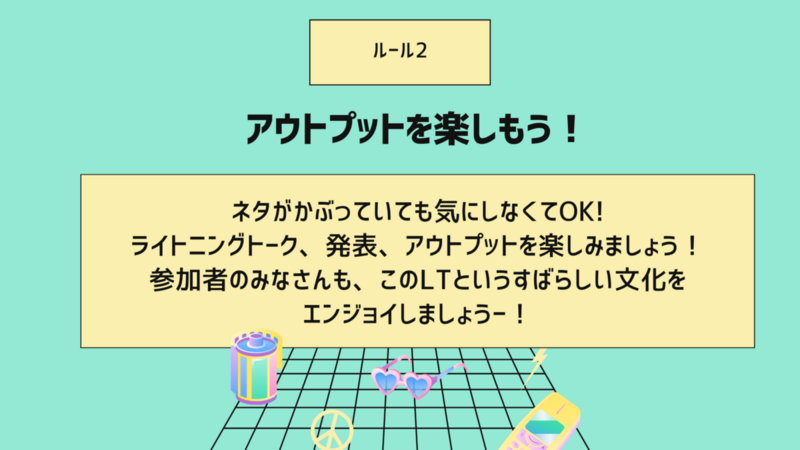
社内、社外の登壇者みなさんで雑談しながらZoom配信の準備をしました。また、登壇者がハードルを感じないように以下のようなスライドを最初に提示してアウトプット自体を楽しもうという共通認識を持てるようにしました。


結果、参加者全員が楽しめるイベントになりました!今すぐ使いたくなるTIPSからエモい話まで!登壇者のみなさま、あらためてありがとうございました!
資料
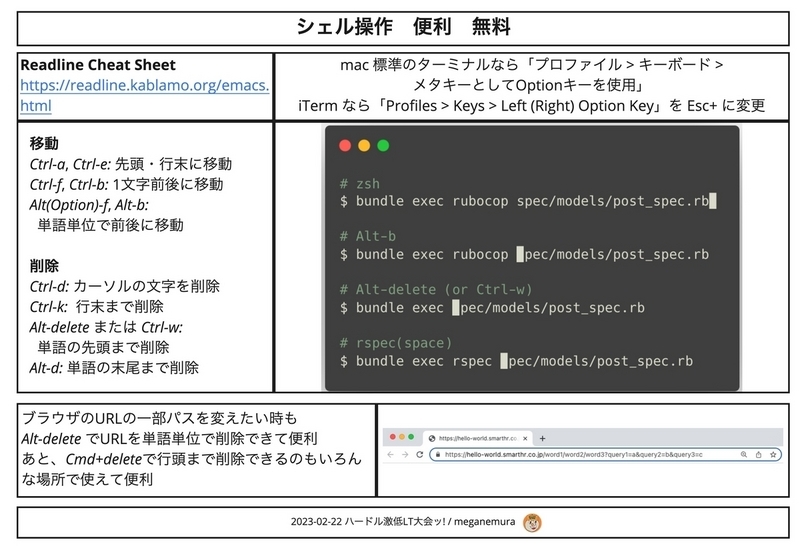
meganemuraさん(@meganemura)

takutokiさん speakerdeck.com
shiraさん speakerdeck.com
nyagato_00さん speakerdeck.com
Shota_Takataさん speakerdeck.com
meijinさん speakerdeck.com
enduさん speakerdeck.com
tokkyさん(@Tokky0425) speakerdeck.com
sato-sさん speakerdeck.com
shunさん speakerdeck.com
Tookaさん docs.google.com
休憩時間には、SmartHR社内で集めたTIPをまとめた資料を紹介しました。
終わりに
実施後のアンケートでは、登壇者の満足度も高く、大変よい結果になりました。当日にこのイベントが有ることを知り、「次回は参加したい!」と言っていただけたのも嬉しかったです。というわけで、次回は4月中旬に開催したいと思っています。社内外からの参加をお待ちしています。最後に、ハードル低いLT大会のインスピレーションをくれたテックプレイ女子部 @techplaygirls に感謝します。
宣伝
SmartHRではエンジニアをと~っても大募集しています!興味のあるかたはぜひ下記リンクをチェックしてみてくださいね。
ウェブアプリケーションエンジニア(バックエンド) https://open.talentio.com/r/1/c/smarthr/pages/45049
ウェブアプリケーションエンジニア(フロントエンド) https://open.talentio.com/r/1/c/smarthr/pages/45050