こんにちは。プロダクトエンジニアの@cidermitainaです。
2023年2月に配置シミュレーション機能がリリースされました。
配置シミュレーション機能のフロントエンドを作るにあたってどのような技術選定したのか、その背景と意思決定をまとめていこうと思います。
配置シミュレーション機能とは?
まずは、ざっくり配置シミュレーション機能についての説明です。
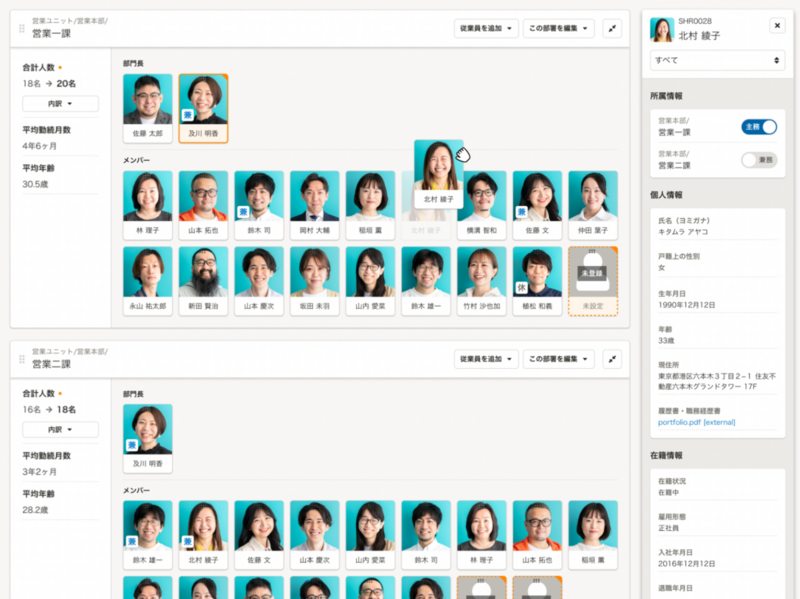
配置シミュレーション機能は、SmartHRに蓄積された人事データを活用しながら、ドラッグ&ドロップで人員配置のシミュレーションができる機能です。 異動前後の平均勤続月数や平均年齢など、部署全体の統計データを参照しながら配置の検討ができます。

ベースの技術
では、本題の技術選定についてです。
ベースの技術は以下になります。
- Next.js
- React
- TypeScript
まず、どのような技術を使ってフロントエンドを開発していくかを検討しました。
SmartHRの多くのプロダクトのフロントエンドはReact、TypeScriptで開発しています。社内に知見がたくさんあるという点でReact、TypeScriptを使うことはすぐに決定しました。
チームで最も議論したのはNext.jsを使うかどうかです。
ルーティングやパフォーマンスの観点でNext.jsを使ってみたいと思っていたのですが、SmartHRではNext.jsでオプション機能を作っている例がない上に、リリースしたいおおよそのタイミングが決まっていたのでNext.jsを使うかどうかを悩んでいました。
そこで改めてチームで開発の要件とNext.jsのpros/consを洗い出し、検討することにしました。
洗い出したプロダクトの要件とNext.jsのpros/consは以下です。
プロダクトの要件
- 人事、マネージャーが使用することを想定したBtoBツール
- リリースしたいおおよそのタイミングが決まっている
- ログインが必要で、SEOは考慮しなくて良い
Next.jsのpros/cons
pros
- ゼロコンフィグで環境構築がすぐにできそう
- webpack 等の複雑な環境設定をしなくても良い
- ルーティングライブラリを別途使用しなくても良い
- ファイルベースルーティングになっている
- React-Router のアップデート対応が大変だったのでその対応がなくなるのは良さそう
- パフォーマンスの最適化を内部的に実行してくれてる
- SSR
- ページの初期表示時に必要なコンテンツをサーバー側でレンダリングするので、最初のレンダリングが高速化されそう
- Code Splitting
- 必要なコードを分割して効率的に配信することができるので、ページの読み込み時間が短縮されそう
- next/image
- 画像の最適化を自動的に行ってくれる
- 画像を大量に表示するので良さそう
- SSR
- React自体が複雑化してきており、Reactをそのまま使うことがデメリットとなる懸念がありそう
cons
- Next.js のサーバが必要になり、管理が必要になる
- 認証周りをフロントエンドで対応する必要がある
- 社内でNext.jsを使っている例がなく知見が少ない
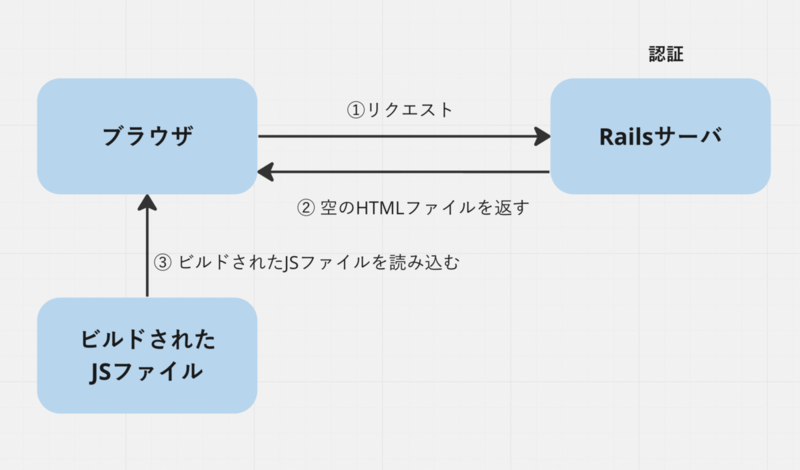
SmartHRの多くのプロダクトはRuby on Railsで空のHTMLを表示し、ビルドしたフロントエンドのファイルを読み込むという構成で、認証・認可周りはRailsが行っています。

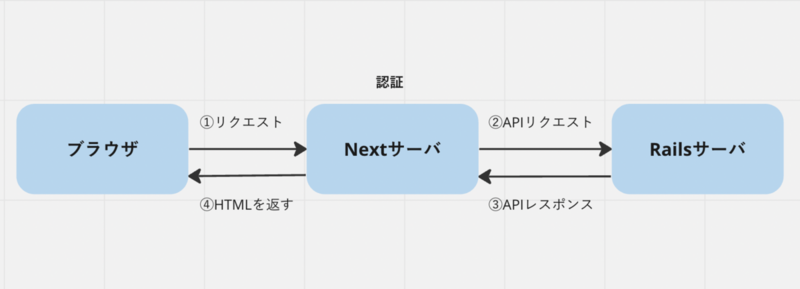
Next.js を採用するとフロントエンド側での認証周りの実装とNextサーバの管理が必要になります。

Next.jsでの実装はリリースしたいおおよそのタイミング決まっている中で認証周りの実装ができるかがネックでした。
ですが、Server ComponentsなどReact自体が複雑化してきており、Reactをそのまま使うことがデメリットとなる懸念がありそう、フレームワークを使っておきたいという議論になりました。
中長期的に見るとNext.jsを使用することにメリットがあるのではないか、また今後のオプション機能の開発時の知見になるのではないかと考えてNext.jsの採用を決めました。
状態管理
状態管理については、SWRを採用しました。 以前担当していたプロダクトではReduxを使用していのですが、理解するまでが大変だなあと思っていたのと、バックエンドからのデータをそのまま表示することが多く、Reduxをあまり上手く使いこなせてないなあと思っていたので、 SWRを使用してみました。
SWRはデータフェッチライブラリで、サーバーからのデータをキャッシュしてくれます。 使ってみた感想はとてもシンプルに書けるし、管理するステートが減ってとても良いです。ドキュメントが理解しやすかったのも良かったです。グローバルステートの管理もSWRでできるので、SWR一つですべて完結できて個人的には感動でした。
UIライブラリ
SmartHRではSmartHR UIというプロダクト間共通の React コンポーネントライブラリを作っており、UIライブラリはSmartHR UIを使用することはすぐに決まりました。
SmartHR UIを使うことで、SmartHRの各種プロダクトでのUIが統一され、一貫性のあるユーザー体験を提供することができます。
また、アクセシビリティにも配慮されており、幅広いユーザー層に対して使いやすいインターフェースを提供しています。
まとめ
以上、配置シミュレーション機能のフロントエンドの技術選定についてでした。
技術選定時はNext.jsを使うか悩んでいましたが、最近のReactを見ているとServer Componentsなどを自分たちで考えて使っていくのは難しいと感じていて、将来的な開発体験を考えるとNext.jsのようなフレームワークを使うという意思決定は良かったなあと思っています。社内での知見も増えたのも嬉しいです。
(偶然ですが後日、React core Team の方もReactを使うならフレームワークを使うことをおすすめしていました。 https://twitter.com/acdlite/status/1617611126514266112?s=20 )
今回、技術選定から0 → 1でプロダクトを作ってみて、改めて要件に応じて適切に技術選定をすることは難しいと感じました。 ですが、意思決定の積み重ねがソフトウェアを左右するんだなあと感じることもあり、設計は意思決定の繰り返しなのかもと思ったりしています。
We are hiring!
SmartHRではエンジニアを募集しています!一緒にNext.jsでの開発をやってくれる方、0 → 1で開発をするのが大好きな方、興味のある方はぜひ下記リンクをチェックしてみてください〜
SmartHR エンジニア採用 hello-world.smarthr.co.jp