こんにちは、RubyKaigi大好きkinoppydです。2024の開催に合わせ、公式スケジュールアプリのSchedule.selectを大幅にアップデートしたので、お知らせです。
新機能
チーム機能
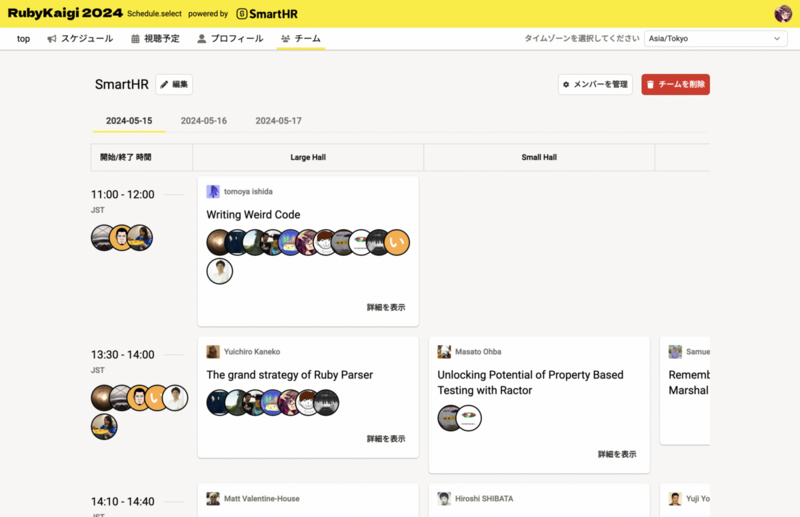
たしか2022年の会場で、「同じ会社の人がどこのセッションを聴きに行くのか一覧する機能がほしい」と言われました。何のために必要なのかというと、ブースの当番を決めるためにスケジュールの調整を行いたいので一覧したいとのことでした。そのユースケースを聞いて、確かにその機能欲しいなと思ったので、実装しました。

同じチームに所属しているユーザーが、どのセッションを視聴する予定なのかがひと目で分かるようになっています。その時間にセッション視聴の予定がないユーザーは、一番左端に並べて表示されます。
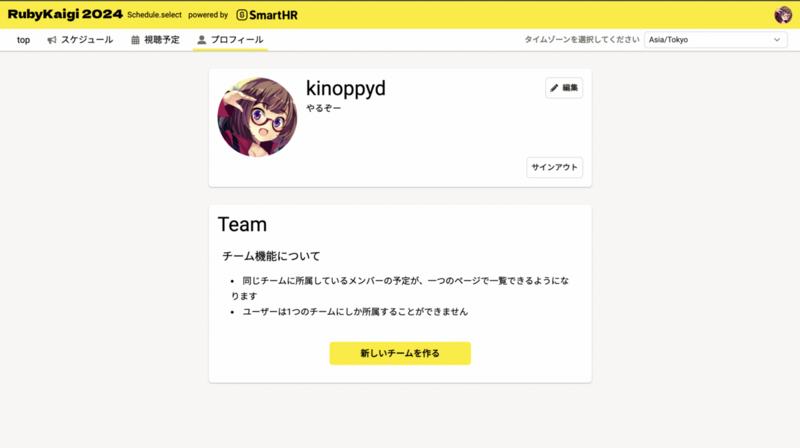
チーム機能は、GitHubのOAuthを使ってログインすると利用可能になります。 https://rubykaigi.smarthr.co.jp/profile からログイン可能です。チームを自分で作る場合も、誰かが作ったチームへのinviteを承諾する場合も、この画面で可能です。

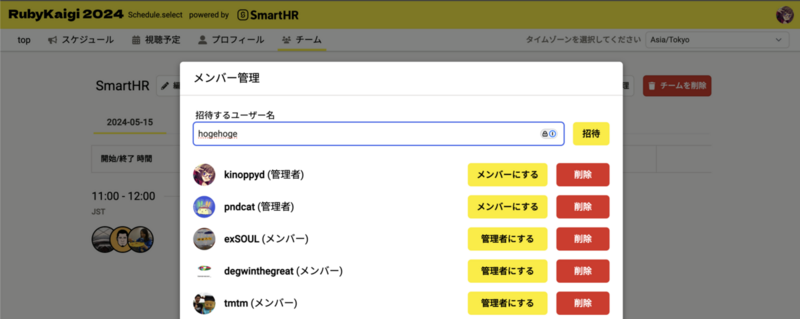
誰かをチームに招待するには、チーム画面からメンバーの管理を行います。招待したいメンバーのユーザー名を入力してください。2024年現在の仕様では、ユーザー名はGitHubのユーザー名と完全に同じになるようになっています。

2024年時点の仕様として、チームは1人につき1チームのみ参加が可能です。複数のチームに参加することはできないので、自分が作ったチームもしくは誰かが作ったチームに参加すると、そのチームを抜けるまで新しいチームを作ったり、参加したりすることはできません。これは、ユースケースが「会社内でのメンバー間スケジュール調整」でスタートしているためです。今年の利用状況を見て、さらに拡張していくかどうかを検討します。
同じ会社でチームを組んで、ぜひ当日の時間管理に役立ててください。
プロフィール機能
チーム機能の話を最初に持ってきたかったため前後してしまいましたが、今年からはGitHubのOAuthを使ってスケジュールアプリにログインすることができるようになりました。去年まではセッションに保存されている情報だけの完全匿名利用でしたが、チーム機能を実現するにあたりユーザーの特定が必須だったため実装しました。
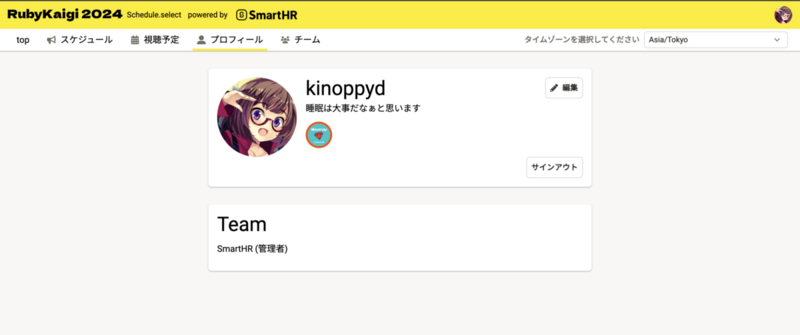
プロフィール画面では、簡単な自己紹介文の設定ができます。また、特に何の意味も無いですがトロフィー機能も実装しておいたので、何かしらのアクティビティをこなすとトロフィーがもらえて、プロフィール画面に飾ることができます。

フレンド機能
フレンド機能も作っておきましたが、これはまだリリースされていません。RubyKaigiの開催前日にリリースの予定です。RubyKaigi2024はオフライン専用イベントなので、ぜひオフラインで友達を作ってほしいという気持ちから直前の公開を予定しています。
フレンド機能は、チーム機能のように気軽に指名でポチっと追加ではなく、非常に短い有効期限のQRコードを直接読み込んでもらうように設計しました。これは Kaigi on Rails のスケジュールアプリも同様だったと思います。せっかくのオフラインイベントなので、ちょっとひと手間必要なくらいが面白いかなと考えています。
ちなみに、フレンド機能を使ったからといって特に何か良いことがあるわけではないんですが、プロフィール画面に友達の一覧表示と、あとスケジュール画面に友達が選択しているセッションがわかるようにする予定です。チーム機能の友達版という感じではありますが、チーム機能と違って明確に目的があるわけではないので、「オッ、あの人もこのセッション聞いてるんだ。なるほど、あの人はこっちのセッションなんだ。次会ったら話聞いてみよ」くらいの、なんとなーく会場で"雰囲気"を感じてもらうだけの簡素な表示にするつもりです。
Schedule.select meets Hotwire
今回の新機能追加には、アプリのHotwire対応が必須でした。Hotwireは、Rails 7がリリースされた2021年12月に標準に取り込まれたフロント用のライブラリです。正確に言うとRails用ではないのですが、Rails側からデフォルトで利用できるようになっています。Hotwireは、Railsの既存資産や開発体験を最大限活かしながらSPAライクな体験を得られるライブラリです。
Farewell SmartHR UI
最初のバージョンを組み上げた2021年は、使用したRailsのバージョンが6.1.4で、UIコンポーネントにはSmartHR UIを使用していました。SmartHR UIは、SmartHRのプロダクト体験を揃えるために標準的に使用しているコンポーネントライブラリです。スケジュールアプリの初版をつくるにあたり、SmartHRらしいUI体験と、SmartHR UIのアピールを行いたいという意図があり採用しました。
ですが、SmartHR UIはSPAに強くフォーカスしたライブラリであったため、Rails + Webpacker + UJS の組み合わせで利用していたスケジュールアプリでは、最初のバージョン以降の修繕が困難になっていきました。SmartHR UIはとても素晴らしいライブラリで、これ無くしてSmartHRの現在は無いものの一つですが、スケジュールアプリには不向きな点もありました。
理由は大きく2つに分かれますが、まず1つ目は非常に頻繁に更新されるライブラリであるため、年に一度の修繕がメインのスケジュールアプリでは更新に追従ができない点でした。これはNext.js化を試した2022年に大きな課題として立ちはだかり、2023年にNext.jsを諦めた理由の一つでもあります。2つ目に、SmartHR UIはSPAではないWebアプリケーションでの利用に適していませんでした。去年までのスケジュールアプリでは、何かしらボタンを押すたびに画面遷移が実行され、ユーザー体験が悪かったのもこれが理由です。Rubyのカンファレンスなので、SmartHR UIを使いつつも可能な限りRailsの機能を活かそうとした結果、どちらも良い結果にならないという判断ミスでした。
以上の理由から、今年はSmartHR UIを取り外し、スタイリングはすべてTailwindCSSで行うという判断をしました。小規模なアプリとはいえ、すべてUIコンポーネントで作られていた外見をTailwindに置き換えていく作業はなかなか大変でしたが、おかげですべてのUIがUJSのReactからRailsのViewに取り戻され、テストコードをはじめとした様々なメリットを得られることができました。繰り返しになりますが、SmartHR UIの問題ではなく、SPAを避けた判断の問題であったため、SmartHR UIを使うとテストが書けないとかそういう話ではありません。
Welcome Hotwire
2022年のRubyKaigiではNext.jsへの切り替え、2023年はNext.jsからの切り戻しで着手できてしませんでしたが、2024年になりついに置き換えることができました。Hotwireの中でもTurboと呼ばれるTurob、 TurboFrames、 TurboStreamsのセットは、JavaScriptを書くことなくSPA的な体験を得られるライブラリです。
フロントをHotwireに切り替えたことで、Railsでのレンダリングがメインに戻ったため、理想的なRestfulルーティングに近づく事ができました。また、UJSのおかげで難しかった各種テストを実装できたことで、安全なコード変更も可能になりました。さらに、SmartHR UIが依存していたReactとTypeScriptを使わなくなったことで、Webpackerを廃しesbuildに置き換えるなど、ビルドの観点でもメリットを享受しています。
スケジュールアプリのHotwire切り替えに関する技術的な記事はまた後日公開するので、お楽しみに。
We are hiring
おなじみですね、よろしくお願いします。