こんにちは、プロダクトエンジニアのceris(せりやん)です。
SmartHR は今年の 6 月に「HR アナリティクス」機能をリリースしました。
わーーー、めでたい。
プレスリリースも出ているのでぜひあわせてご覧ください。
収集した人事データを分析できる新機能「HRアナリティクス」を公開|SmartHR|シェアNo.1のクラウド人事労務ソフト
丹精込めて作ったプロダクトが世に出て、人に使っていただけるというのはとても気持ちがいいですね。
既にユーザー様からの要望やお問い合わせも頂いており、開発チームのメンバーもそれらを目にしながらより良いプロダクトに進化させようと日々モチベーションを高めています。
HR アナリティクスは今年の 3 月にプロジェクトが発足し、6/13(金)に初回リリースを迎えました。営業日で換算をするとおおよそ 71 日です。
プロダクトの規模によってこの日数が早いかどうかという評価は諸説あるとは思うんですが、幸いにも社内メンバーからはリリース速度に関して称賛いただける機会が多いため、それなりに安定したパフォーマンスを発揮して開発を進めることができたのでは?と思っていたりします。
僕は HR アナリティクスの開発チームのメンバーとして主にフロントエンドを担当しました。
そしてありがたいことに開発だけではなくチームの運用フロー改善やローンチまでの作業計画など、様々なことに関わらせて頂いています。
詳細は後述しますが、HR アナリティクスはビジネスにおける要件上、なるべく素早いリリースが求められていました。
限られたリソースと期間で確実にリリースを迎えるために色々と工夫したポイントもあり、せっかくなのでこの場で共有できたらと思って筆(キーボード)を取っています。
新規プロダクト発足時などにこの記事を見つけてなにかのヒントになることがあれば幸いです。
プロダクトについての説明
本題に入る前に、HR アナリティクスについて紹介します。
ここでは意識した行動の理由となるプロダクトの事情について触れていますが、本題に関する内容だけを読みたい場合は飛ばして頂いても大丈夫です。
HR アナリティクスとは

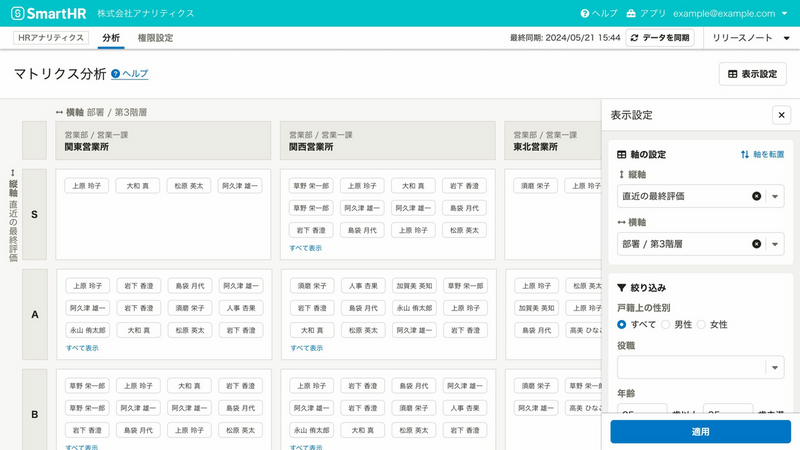
HR アナリティクスはいわゆる BI ツールと呼ばれるもので、SmartHR に登録されている様々な情報を駆使して人事データの分析をすることに特化しているアプリケーションです。
特定の属性を持った従業員を分析して人員配置の検討に利用したり、育成対象の発見に利用するなど、事業方針に関わる様々な意思決定をするための分析・可視化ツールとして活用できます。
なお、SmartHR にはもともと「分析レポート」という同じく BI ツールとしての特性を持ったプロダクトが存在するんですが、こちらは企業全体の特定の属性に対する割合や合計人数といった「全体傾向を把握する」ことや過去時点の情報を活用して「推移傾向を把握する」といった用途に特化しているのに対して、HR アナリティクスは「特定の属性をもった個人を特定する」ことに特化しています。
ツールとしては似た特性は持ちつつも、活用シーンは明確に差別化されています。
なぜ HR アナリティクスが生まれたのか
SmartHR のコアとなる機能は労務領域の業務効率化です。入退社管理や年末調整、各種手続きの電子申請や給与明細配布などなど、労務担当者や従業員の業務効率化を目指して様々な機能を提供しています。
そして近年では、さらに「well-working」な社会にしていくために、タレントマネジメント領域にも事業を拡大していっています。
そのデータソースとなる従業員情報をはじめとする人事データはこれまでの労務領域の機能の中で自然に SmartHR に蓄積していったものになるため、タレントマネジメント領域とは非常に親和性が高いです。
ただし、日本では既にタレントマネジメントシステムは数多く存在しており、SmartHR は後発のプロダクトとして後を追うような形になっています。
既存のプロダクトで当たり前にできる必須機能を埋めていきつつ、SmartHR 独自のコアコンピタンスを創出していく必要があります。
そして、タレントマネジメントシステムの失注要因として特に顕在化しており、ニーズに対して明確に不足している機能として挙がっているのが人事データの分析・解析のための機能でした。
昨今は少子高齢化などの要因から労働人口は減少している傾向にあるため、より効率的な人材育成や配置計画などが必要になっており、そのための判断材料の示唆を与えるプロダクトとして HR アナリティクスが生まれました。
HR アナリティクスの開発チーム構成
上記までの情報でなぜ HR アナリティクスが生まれたのかはご理解いただけたかと思います。
そんな新規プロダクトがどのようなチーム構成で立ち上がったのかを簡単に紹介します。
- プロダクトマネージャー: 1 名
- プロダクトエンジニア: 4 名
- 内、バックエンドエンジニア: 3 名
- 内、フロントエンドエンジニア: 1 名
- デザイナー: 1 名
- 他プロダクトとの兼務
- UX ライター: 1 名
- 他プロダクトとの兼務
- QA エンジニア: 2 名
- 他プロダクトとの兼務
個人的には競合に劣後している主要機能をわずか 4 ヶ月で、しかもエンジニア 4 名で作ることに対しては「本当にリソースが足りるのか...?」と若干不安を感じ、ウルトラプライベート事情ですが人生最大のお買い物(家)の計画を進め始めた矢先での新規プロダクトへの異動のお声掛けだったため、危うく白目を剥きそうになっていました。
とはいえまぁそんな弱音を吐いているわけにもいかないので、このチーム構成でリリース目標に間に合わせるためにどういう体制を取ってやっていくべきかをしっかりと考えていく必要がありました。
さて、ようやく表題の内容を回収していけますね。ここからは短期間でローンチを迎えるために HR アナリティクスの開発時にチームで特に意識したことを 3 つほど書いていきます。
フロントエンド・バックエンドを疎結合に保つ
HR アナリティクスの開発チームでは、速度を最優先に開発体制を取っていくために多少の属人性を許容してローンチまでは職能ごとにタスクをアサインする手法を取りました。
基本的にフロントエンドエンジニアがフロントエンドタスクを取る、といった具合ですね。
HR アナリティクスの技術スタックは(驚くほど簡潔に書くならば)以下のようになっています。
- フロントエンド
- React / Next.js (Page Router)
- バックエンド
- Ruby on Rails (API mode)
ちなみにこれは弊社では割とスタンダードな技術構成です。技術選定では全く新しいことにチャレンジするというよりは、既存プロダクトの成功体験を享受しようという判断をしています。
既存プロダクトを参考にする時だけは、プロのコピペエンジニアとして存分に手腕を発揮したものです。(冗談です)
この構成でそれぞれの開発を疎結合に保つためには、API の疎通部分をお互いの実装状況に依存させずに進められるようにする必要があります。
そこで HR アナリティクスでは OpenAPI Generator を使って HTTP リクエストの Payload / Response の型を生成し、HTTP クライアントについても自動生成する手法を採用しました。
ちなみに、弊社では OpenAPI Generator を使った前例もあり、これも多分に参考にしています。
OpenAPI Generator と TypeScript で型安全にフロントエンド開発をしている話
これによってフロントエンド・バックエンドの各実装タスクの前に、前段作業としてスキーマ定義をして型やクライアントを用意しておけます。後はそれぞれ型に沿った実装を進められるようになります。
フロントエンド側では Storybook および msw-storybook-addon を用いて OpenAPI Generator によって生成された HTTP クライアントのモックを作成し、バックエンドから型通りのレスポンスを受け取った想定で UI を作成していくことができます。
これによって完全にバックエンドの進捗と無関係に実装を進めることができるようになりました。
また、バックエンド側では rspec で committee を用いることでレスポンスがスキーマ定義に沿っているかどうかを Controller レイヤーのユニットテストで検証できるため、こちらも先に OpenAPI のスキーマ定義さえ済んでいればフロントエンド側の実装の進捗は意識する必要がなくなります。
そして、双方の実装が完了したら後は繋ぎ込むだけです。事前に型の取り決めがあるため余程のことがなければなんの問題もなく疎通が完了します。わぁい型。せりやん型大好き。
環境構築時にこれらの仕組みを整備するのは多少工数が掛かることでもあったんですが、実装が密結合になっているとやたらと Pull Request が巨大になりがちだったり、フロントエンドの修正がバックエンドに影響を与えること(またはその逆)が起こりやすくなったりするため、どちらかの実装に依存しないスキーマ定義を絶対の正義として取り決めておけると、エンジニア同士のコミュニケーションも最低限で作業を進めることができます。
OpenAPI Generator は途中から導入しようとすると API の数だけ対応コストが発生したり、繋ぎ込みの仕組みそのものを考え直す必要も出てくるため、なるべく最初のうちに導入できると後で楽ができます。
強いてつらみを挙げるならOpenAPI Specificationに関する学習コストが少し高いくらいでしょうか……。
弊社に限らず、新規プロダクトのローンチを目指す際はある程度目標となる期日が決まっており、それに向かってどう作業を計画通り進行するか、という状況になることは多いかと思われるので、そういった状況に直面した際は「疎結合」をぜひ思い出してみてほしいです。
JUST TALK する
悩む前に聞く、的なことです。あぁ、なんだかすごく当たり前のことを言っている気がしてきました。
ただ、悩む前に聞くと言っても本当に何も考えずにいきなり聞くのは個人的にはあんまり良くないと思っていたりもします。人に聞く以上は相手の時間を多少なりとも奪うわけなので……。ホスピタリティは大事。
ここで言いたいことは、変に時間を掛けすぎて悩んでしまうよりは煮詰まる前に聞く!ということと、悩んだ時に聞くためのコミュニケーションを取りやすい状態にしておくという 2 点が重要だと思っているということです。
実例としてプロダクトエンジニアがデザイナーや UX ライターとコミュニケーションを取る際の工夫ポイントを書いてみます。
デザイナーと UI の調整をしたい場合、Storybook を用いて開発中の状態を見せてコミュニケーションを取るようにしました。
開発状況の共有については画像・動画のキャプチャやローカル環境の提供などの手法もあると思いますが、前者はキャプチャした情報以上のものが伝わらないし、後者はデザイナーに作業を強いるにはあまりにも面倒なものです。
HR アナリティクスでは画面・コンポーネントの単位で必ず対応するストーリーと各表示パターンを確認できるケースを用意しています。そして、GitHub に commit & push することでその状態で Storybook の Preview が公開されます。
特定のケースにおける表現で迷った際は、デザイナーに Preview 版の Storybook の該当するストーリーの URL を共有することで仕様調整を行います。実際のインタラクションを含めた一貫した動作を共有できるので、細かい認識の確認が取りやすく、基本的にほとんどの仕様調整はリードタイムを含めて 15 分以内に終わることが多いです。お互いたまたまスケジュールに余裕がある場合などはその場で呼んで 3 分程度で決まる、なんてこともあります。カップラーメンができるよりも早い意思決定。
こういう迅速な意思決定の積み重ねがハイスピードな開発を支えている一因だと言えそうです。
また、UX ライターとのコミュニケーションを取る際も Storybook が活躍します。
先述したように HR アナリティクスではページ単位でのストーリーも作成しています。つまりこちらも同様、Preview 版の Storybook を連携することで開発中の画面の文言をリアルタイムで連携し、フィードバックをもらう準備が整っています。
UX ライターは他のプロダクトを兼務しているという事情もありいつでも即時対応ができるとは限らないので、確認可能になった際にその時の最新の開発状況を常にキャッチアップできる環境は結構重要です。基本的に依頼してから回答をもらうまでは別の作業に集中できたので、とても良かったです。
と、このように悩んだ際にすぐに相談ができる体制を整えておくことで、相談のフローも統一化されてコミュニケーションに対する心理的な負荷も低くなります。
相談をする上手な仕組みがないまま「とりあえずわからなかったら会話する」としても有意義なコミュニケーションはなかなかできないと思うので、メンバー間の関係性によって何を使ってコミュニケーションをするのかという設計をしておくと良いかなと思います。
情報を分散させない
みなさん、ドキュメントを書くのは好きですか?僕は嫌いではないですがとても苦手で、どちらかというとコードを書いている時間の方が好きです。
ただ、好きかどうかに関わらず、チームで開発する以上は認識を揃えて同じ方向を向いて開発していくために何かしらの形でドキュメントを残すのは必要なことだと思います。
人間の記憶力はたかが知れていますし、僕に関して言えば基本的に 3 日以上前の晩ごはんすら思い出せないです。
チーム全体で認識を常に揃えて開発を進めるためには、必要な情報が必要になった時に自力で簡単に見つけられる状態を維持することが大事です。
弊社では基本的に DocBase というサービスで社内のドキュメントを公開するようになっています。が、開発に関わらず社内の誰もが日々様々な記事を投稿する(ときにはポエムでさえ...)ので、ただ投稿するだけではあっという間に情報が流れていきます。
そのため HR アナリティクスでは真っ先にポータルドキュメントを作成し、「悪いことは言わない!!このドキュメントだけはブックマークしておいてほしい!!!」という記事を 1 つだけ用意しました。そして、プロダクトに関連する主要な情報はここから探索できる状態にしました。
この状態をしっかりと維持しておくことで、ポータルドキュメントの情報の過不足がそのまま共有が必要なはずのドキュメントの過不足に繋がります。コンテンツが足りなければ気付いた人が記事を書いて、ポータルドキュメントにその記事のリンクを埋め込めばいいのです。
ドキュメントの運用フローはやりすぎなくらいシンプルにしておくことがチームで開発をする上で重要になってきます。「僕(私)が書いたわけじゃないから加筆していいか不安...」といった状態になる場合も結構注意が必要だと思います。ポータルにない情報に気づいたらいつでも誰でも加筆できる状態を維持できると情報の透明性も上がり、メンテナンスに対する心理的負荷も低くなっていきます。少なくとも HR アナリティクスの開発チームではそういう状態を維持できていたと思います。
また、ドキュメントとは少し別の話になりますが、HR アナリティクスの開発チームではプロジェクトの進行管理に GitHub Projects を採用しました。弊社ではこれまでのプロダクトでは基本的に JIRA を採用していたんですが、開発計画に関連する情報が JIRA にあってその変更そのものが GitHub に存在する、といった情報の分散を防ぎたかったためです。
JIRA でできていた必須機能を Projects でカバーできるかを検証し、ユースケースを満たせることがわかってからはチームの全会一致で採用されました。こういう変化を受け入れられるチームなのも早期にリリースができた要因なのかもしれないです。
これは経験談なんですが、情報が散らばっているとコミュニケーションはかなり経験主義的なものになります。知る人ぞ知るドキュメントが多ければ多いほど、ドキュメントの存在を知っているか知らないかという不毛な理由で作業が属人化していきます。存在を知らないものをノーヒントで知ることはできないので、情報格差はどんどん広がります。
最初のうちから情報の透明性を十分に確保し、誰でも安心安全に開発ができる環境を意識しておくと、無駄な属人化を排除して安定した開発が進められるようになります。
まとめ
長々と書いてしまいましたが、やってきたことを 3 行でまとめます。
- 高速で開発するために「疎結合」な開発体制を構築しておく with OpenAPI Generator
- 悩みすぎる前にコミュニケーションを取り、予め相談がしやすい仕組みを作っておく
- 情報は一箇所(ポータルドキュメント)に集約し、情報格差が生まれないよう全員でメンテナンスする
これらの取り組みがあったおかげか、HR アナリティクスは計画以上のスピードでリリースを果たすことができました。
もちろんここに書ききれていない様々な改善施策などもあるんですが、ひとつの記事にまとめきれるボリュームではなくなってしまうため、少しでも興味を持ってくださった方は以下をご確認ください 👇!
この記事を読んでしまった人を SmartHR に勧誘するコーナー
長らくお付き合いいただき本当にありがとうございました。
HR アナリティクスがどのような体制で作られたのか、その一片でも伝えられていたら幸いです。
SmartHR はメンバー同士で日々様々なコミュニケーションを取り、相互に助け合いながらより良いプロダクトを作り、ユーザーの課題解決に向けて邁進しています。
この記事に辿り着いたのも何かの縁かもしれないので、現時点では入社意欲が湧いていなかったとしても話だけでも聞きに来てくれたら僕もこの記事を数時間掛けて執筆した努力が報われます。
何かの縁を感じてくださった方、ぜひ、カジュアル面談でお会いしましょう!!それでは!