こんにちは! SmartHRのプロダクトエンジニアのshunです。
本記事では、弊社内で実施しているアクセシビリティマスター養成講座のご紹介と、SmartHRの従業員サーベイというプロダクトで実施しているアクセシビリティ改善の取り組みについてお話しできればと思います。
SmartHRにおけるアクセシビリティの取り組み
SmartHRでは、アクセシビリティの専門スキルを持つ@masuP9さんと@maverickさんを中心にアクセシビリティ改善の取り組みが行なわれています。
お二人のアクセシビリティに関する取り組みに関しては、以下の記事をご参照いただければと思います。 tech.smarthr.jp
アクセシビリティマスター養成講座
2022年3月から、SmartHR社内における各プロダクトのアクセシビリティ改善の取り組みとして、アクセシビリティマスター養成講座が始まりました。
@masuP9さんと@maverickさんが講師となり、アクセシビリティの基礎的な内容の座学から始まり、各プロダクトでのアクセシビリティ改善計画の立案・実施まで行う内容になっています。
各プロダクトのエンジニアにはアクセシビリティ改善の経験の少ない人もいましたが(私もその一人でした)、各エンジニアが主体となって様々なアクセシビリティ改善の取り組みを進めることができています。
その改善の軸となっているのが、ウェブアクセシビリティ簡易チェックリストです。
ウェブアクセシビリティ簡易チェックリスト
SmartHRでは、ウェブアクセシビリティを確保・向上させるための簡易的なチェックリストを提供しています。
ウェブアクセシビリティ簡易チェックリストを使用することで、WCAG 2.0のレベルAに相当する基準を概ね達成することができます。
今回はこのチェックリストを使用し、従業員サーベイというプロダクトのアクセシビリティ試験を実施しました。
従業員サーベイとは
従業員サーベイとは、従業員に対してアンケートを送付し、その結果とSmartHR内に蓄積された従業員情報を掛け合わせることで、企業の状態を分析できるプロダクトです。
従業員サーベイは主に、サーベイの作成や送信・分析を行う管理者画面と、サーベイの回答などを行う従業員画面の2種類の画面に分かれています。
管理者画面は企業の人事担当など限られた方が利用するのに対し、従業員画面はその企業に所属し従業員サーベイを利用する全ての方が利用する画面になります。
試験の実施
今回は従業員サーベイのアクセシビリティ試験の第一弾として、従業員の利用するサーベイ回答画面にスコープを限定し、試験を実施しました。

試験は、ウェブアクセシビリティ簡易チェックリストをGoogle SpreadSheetに転記して記録していきました(こちらは社内の他チームがすでにテンプレートを作成してくれていました!)。

今回対象とした従業員サーベイの回答画面は比較的画面項目数も少なくシンプルな画面であったため、特に試験にあたって大きく悩む箇所はなかったのですが、いくつか気をつけたポイントがあったため以下で紹介します。
気をつけたポイント
スクリーンリーダーを利用する
従業員サーベイの回答画面の場合、10段階で回答する質問などは以下のようなラジオボタンで実装されており、数字だけの選択肢や、数字に加えて「どちらでもない」などのラベルが設定されている選択肢があります。

こちらの選択肢9と10の実装を見ると以下のようになっており、一見してラベルが正しく設定されてるように見えました。しかし、よく見ると選択肢9の場合は空のspanタグにaria-labelledbyが紐づけられており、適切なラベルが設定されていませんでした。
<div> <div> <input type="radio" id="radio_3_9" name="radio_3" aria-labelledby="label_3_9"> <label for="radio_3_9">9</label> </div> <span id="label_3_9"></span> </div> <div> <div> <input type="radio" id="radio_3_10" name="radio_3" aria-labelledby="label_3_10"> <label for="radio_3_10">10</label> </div> <span id="label_3_10">非常にそう思う</span> </div>
また、実装からここまで読み解いても、実際にスクリーンリーダーでどのように読み上げられるかイメージがつかなかったため、スクリーンリーダー(VoiceOver)を起動した状態での試験を実施しました。
結果として、上記の選択肢9を選択した場合は「を選択、ラジオボタン、9/10」のように読み上げられ、正しくラベルが設定できていないことが確認できました。
このように実装ベースでの確認も重要ですが、スクリーンリーダーも併用することでより効果的に試験を実施できることが認識できました。
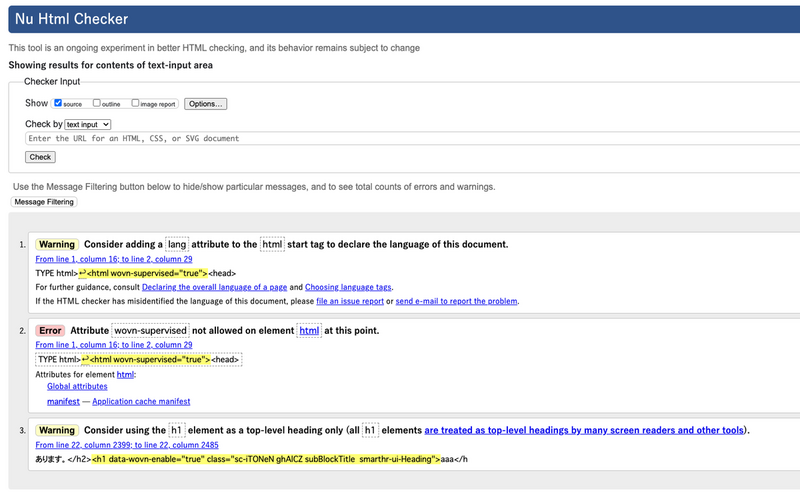
Nu Html Checker を利用する
ウェブアクセシビリティ簡易チェックリストのマークアップに関する項目では、目検による実装の確認も行いましたが、Nu Html Checkerも併用しました。
Nu Html Checker ではIDの重複や、見出しが順番通りに構成されているかなど、HTMLが正しくマークアップされているかを確認することができます。ただ、 Nu Html Checker では以下の問題があります。
開発中のページのように社外からアクセスできないページや、ログインが必要なページのチェックができない
公開前のページなど、社外に出せないページのチェックに向いていない
引用:The Nu Html Checkerを用いたHTMLのバリデーション
そのため、ローカルにNu Html Checkerを構築して利用しました。
wget https://github.com/validator/validator/releases/download/20.6.30/vnu.jar_20.6.30.zip unzip vnu.jar_20.6.30.zip java -cp dist/vnu.jar nu.validator.servlet.Main 8888

手動でのチェックと併用してNu Html Checkerを利用することで、見出しが順番通りに適切に設定できていない箇所などを確実に検出することが出来ました。
試験結果
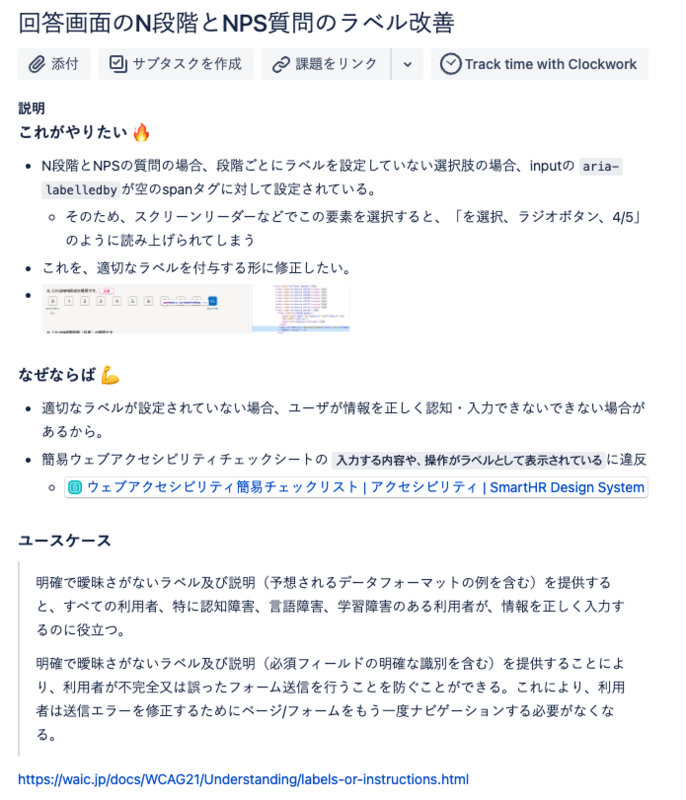
試験を行った結果、ラベルや見出しの適切な設定など、8つの項目で実装の修正が必要なことがわかりました。
修正箇所はそれぞれチームで利用しているJiraにチケットとして起票し、チーム全員で改善していくような形を取りました。

最後に
今回はウェブアクセシビリティ簡易チェックリストを使用した試験を実施し、アクセシビリティ上のプロダクトの改善点を洗い出すことが出来ました。
今後もアクセシビリティマスター見習いとして、チームでのアクセシビリティ改善を推進し、チーム全員で従業員サーベイのアクセシビリティ改善に取り組んでいきたいと思っています。
最後まで本記事を読んでいただきありがとうございました!
SmartHRでは、アクセシビリティを始めとする様々なプロダクトの課題に一緒に向き合っていくエンジニアを募集しています!