UXライターの@kawakichiです。 さいきん、保護施設から生後2ヶ月のポメラニアンを迎えました。なにごとにも全身全霊振りかぶっての要求にアワアワしながらも、せっせこ世話を焼く毎日です。
さて、初めてテックブログの筆をとります。今日は、UXライターとして「SmartHRはお客さまの声を取りにいきやすい環境だな」と感じたことを綴ります。 肝は、お客さまのデータではなく、お客さまの声という点です。 良かったら最後までお付き合いください!
お客さまの声は、いつでもそこにある
お客さまが快適にプロダクトを利用できるようにするために、UXライターは主に以下のことに取り組んでいます。
- プロダクトのUI(ユーザーインターフェース)文言の作成、改善
- ヘルプセンター、スクールのコンテンツ制作、サイト運用
- SmartHR Design Systemの運用
プロダクトを開発するとき、ヘルプページを作るとき、SmartHRでは、お客さまの利用状況や機能要望をすぐに確認できます。
改善のヒントが詰まったチャットのお問い合わせを参照できる仕組み
カスタマーサポート以外の人でも、お客さまからのチャットのお問い合わせに含まれる「今後の機能改善の足がかりとなる内容」をSlackのチャンネル上で参照できます。
どんな操作がスムーズにいかないのか、機能に対してどんな要望をお持ちなのか、お問い合わせを受け取ったカスタマーサポートが開発チームに連携・フィードバックしたいと判断した内容のみが共有される仕組みです。(もちろん個人情報をはじめとする機密情報は共有されません)
例えば、UXライター主導で進めている、わかりにくいエラーメッセージを改善してユーザーの自己解決を促す「エラーメッセージ改善プロジェクト」のSlackチャンネルでは、以下のようなエラーメッセージに関するお問い合わせ内容が流れています。

ほぼリアルタイムに「今どんな声が寄せられているのか」を確認し、プロダクトに反映できるので、とてもいいです。
お客さまの理解を深める手段は他にもあります。
- お客さまの機能に対する要望を集約した社内ツールを参照する
- 商談に同席する
- ユーザーヒアリングをおこなう 等
これらはUXライターはもちろん、プロダクトマネージャーやプロダクトエンジニアなど各開発チームのメンバーに広く活用されています。
さらにありがたいのは、私たちが調査するより早く、カスタマーサポートやカスタマーサクセスがお客さまの声を届けてくれることが日常茶飯事なことです。
UIやサポートコンテンツに、お客さまの声をどう取り入れる?
以下では、カスタマーサポートやカスタマーサクセスと協業してUIやサポートコンテンツを作成・改善した実例を紹介します。
「お問い合わせ数が増えている」とのSOSを、ヘルプページを作ることで解決
- きっかけ
- カスタマーサポートから「四半期のチャットのお問い合わせ数を振り返ったところ、文書配付機能の書類テンプレートのレイアウト調整や操作に関する内容が非常に多くなんとかしたい」と相談を受けた
- 実施内容
- 書類テンプレートのレイアウト調整に関するヘルプページを4ページ作成した
- 効果
- ヘルプページ作成前後3ヶ月間のお問い合わせ件数を比較したところ、問い合わせ数が減少した

「申請機能の活用度合いを向上させたい」を申請機能の活用事例ページで後押し
- きっかけ
- カスタマーサクセスから「申請機能をどう活用すればいいかイメージを持てるよう、お客さまを後押ししたい」と相談を受けた
- 実施内容
- 申請フォームの設定例を紹介するヘルプページを作成し、UIやスクールからも閲覧できるように動線を設置した
- ヘルプページは、何をどう設定すればいいかがわかりやすいように、コピー&ペーストすれば申請フォームを作成できるようにした
- カスタマーサクセスが開催した「申請機能活用のためのウェビナー」でヘルプページを紹介した
- 効果
- ウェビナーでの紹介後、ヘルプページのPV数と、ヘルプページのアンケートにおいて「役に立った」という回答数が増加した
- セールスを通じて、ヘルプページを案内したお客さまから「感動」との声をいただいた

ここまでは中長期的な取り組みを中心に紹介しました。もうひとつ、お客さまとの距離の近さやスピード感を感じられるコミュニケーションの実例があるので紹介します!
お客さまから「改善予定はある?」の質問を受けた翌日に、修正後の具体案を添えて回答
- 概要
- カスタマーサクセスから「あるお客さまから”2023年版の年末調整機能ではアンケート文言が改善されるか”と質問を受けた」と相談があった
- 該当のアンケート文言は、別の複数のお客さまからも「わかりづらい」「誤解を生む」とのフィードバックをいただいており、2023年版の機能開発で修正をおこなっていた
- カスタマーサクセスに、該当箇所は修正済みであることを回答し、具体的にどう修正したのか詳細を共有した
- 翌日、カスタマーサクセスから修正内容がお客さまに共有された
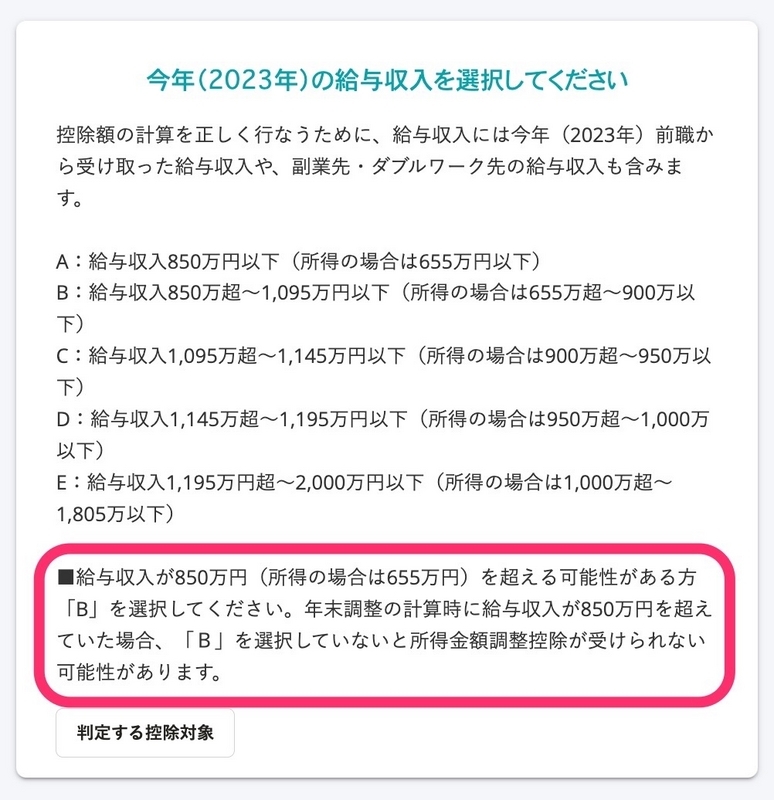
- 改善内容
| 改善前 | 改善後 |
|---|---|
 |
 |
- お客さまの反応
- カスタマーサクセスがお客さまとの打ち合わせで改善内容を共有したところ「これであれば大丈夫そう!」との声をいただけた

プロダクトを開発するうえで、リリースや改善に対するお客さまからのフィードバックをスピーディーに受け取れることは、SmartHRで働く醍醐味の一つだと強く思います。
数字からはわからない、その人の温度が知りたい
わたしが「お客さまのデータ」と「お客さまの声」を区別して書いている背景をお話しさせてください。
前職では、カスタマーサポートとして個人のお客さまからいただく電話・メールの対応をしていました。お客さまとのやりとりからは、どんなことに困っていて、どんな気持ちになっているのか、声や文面から喜怒哀楽の温度が手に取るようにわかりました。お困りごとを解決し、喜んでもらえる経験を重ねると、対応している「この人のために」という気持ちが仕事の原動力に繋がるような感覚が強くなりました。
今は、お客さまと直接やりとりする機会は格段に減りました。なのに、カスタマーサポート時代の「この人のために」という気持ちを保てています。SmartHRは、お客さまのデータではなく声に触れられ、その人を取り巻く背景や状況をインプットしながらプロダクトに反映できる環境だからです。
また、お問い合わせ内容は、良くも悪くも要約して共有されがちな一面があります。カスタマーサポート時代を振り返ると、開発チームには件数や%でお問い合わせ状況を有することが多かったです。どんな声が寄せられているか、喜びの声としてピンポイントな内容を共有したり、具体的な声をいくつかサマリーとして共有したりすることはあっても、開発チームが1件1件のお問い合わせ内容を把握できる環境とは言い切れなかったと思います。
その人の顔を思い浮かべながら作る料理はおいしくなる
「100人分のカレーを作ろう」と言われたら、わたしは数に圧倒されてヒ〜ヒ〜してしまいがちです。とりあえず100人分を作ることをこなすので必死になると思います。
「あの人やこの人をはじめとする100人分のカレーを作ろう」と言われたら、その人たちを思い浮かべながら料理します。すこしでも丁寧に具材を切ろうとか、おいしそうに盛り付けようとか、きっと、ちいさな創意工夫を盛り込む心持ちでいられるはず。
持論ですが、プロダクト開発はカレー作りと同じです。どんな人たちに、どんな気持ちで利用されているのかを知り、少しでも「便利だな」「仕事が楽になったな」と思ってもらえるようにと開発に向き合えることは、開発するというより、愛するに近いのでは、とすら思います。
回りくどくなってしまいました。言いたいことは「SmartHRの、お客さまの声を聞いて、お客さまのほうを向いてプロダクトをこしらえられる環境めっちゃええ!サイコ〜!いえーい!」ということです。

わたしたちと一緒につくろう
ここまで読んでいただいた、あなた!SmartHRは自分が求めていた環境だと感じませんでしたか?自分のやりたいこと・好きなことが、UXライターの仕事となんかちょっと重なったな〜と思えた瞬間はありませんでしたか?
なんとも言えないけど気になるな、もう少し話を聞いてみたいなと思われましたら、ぜひ、カジュアル面談に遊びに来てください。こんにちは〜最近寒くなりましたね、なんて一言から、いろいろお話ししましょう!