
こんにちは! フロントエンドエンジニアの @diescake です!
1 年程前に @nabeliwo よりこんな記事を公開しています。
一言で要約してしまうと、SmartHR の各種プロダクトで一貫したユーザー体験を提供するために、SmartHR UI という React コンポーネントライブラリを実装し始めたよ! しかも OSS として公開してるよ! という話でございました。
本記事では、それから 1 年弱たった今 SmartHR UI がどうなっているか、という話をしつつ、現在の SmartHR UI の運用・開発体制について話をしてみようと思います。
SmartHR UI は成長しているよ!
| 2019/08/01 | 2020/05/21 | |
|---|---|---|
| バージョン | v3.9.2 | v8.2.0 |
| コンポーネント数1 | 30 | 66 |
| ソースコード規模2 | 3858 行 | 12230 行 |
| コミット数3 | 463 | 1577 |
| コントリビューター人数4 | 16 人 | 27 人 |
SmartHR UI のリポジトリから、ざっくりめぼしいメトリクスを集めてみました。1 年前と比較すると、提供するコンポーネント数は 2 倍以上に増え、コンポーネントライブラリとして順調に成長していることがわかります。

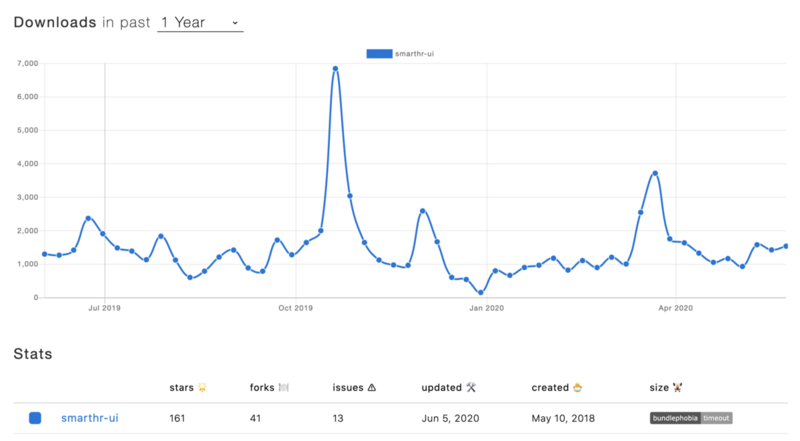
npm trends の推移も確認してみましたが、こちらはさほど変化はないですねw
SmartHR UI ではコンポーネントカタログとして Storybook を利用しており Netlify にホスティングされています。コンポーネントの一覧が可視化されていて、標準的な使い方については Readme タブでも確認できますので興味があれば覗いてみてください!
また、SmartHR UI は SmartHR のすべてのプロダクトで導入されており、各プロダクトは概ね最新バージョンの SmartHR UI を利用できています。技術的負債とはならずに足並みを揃えることができており、ひとまずは順調に開発を進められているといえそうです。
SmartHR UI の運用・開発体制
さて、今回運用・開発体制の話をしようと思った理由は、前回記事へのコメントで運用面について関心が多くあったためです。以下コメントの一部を抜粋させていただきます。
- 運用面、開発者側がどういう態勢でメンテしているか気になる
- この手のやつちょっと目を話した瞬間腐ってる印象しかない。専任おけるぐらいじゃないとペイしない
- コンポーネントライブラリとして提供したものに変更を入れたい時、他プロダクトへの周知やプロダクト間の合意形成をどのように進めているのかが気になる
かくいう私も前回記事は社外から読んでいる 1 人であったのですが、同様の興味を持ったことを記憶しています。 実態としては、常に試行錯誤が続き見直されることは多い状況ですが、現在の SmartHR UI の運用・開発体制について紹介していこうと思います!
開発体制
最初に SmartHR UI の開発体制についてです。 現時点(2020/05/21)では SmartHR UI 開発において、専任のエンジニアは置いていません。
SmartHR ではフロントエンド開発専任のエンジニアが 9 人 (2020/06/01) いますが、それぞれ担当プロダクトを持っていて、平時の開発に加えて SmartHRUI の開発を兼任しています。
SmartHR UI のタスク管理については後述しますが、基本的にタスクに期日はなく、厳密な進捗管理がなされることもあまりありません。 担当プロダクト絡みで優先的に対応したいタスクであったり、余裕があるときに優先度の高いタスクをピックアップするといった、エンジニアの稼働状況やモチベーションによって成り立っている要素が大きいといえます。
また、依存ライブラリのアップデートを含めた PR 全般は、持ち回りでレビューしています。これは Pull Assigner の Round-robin ルールでオートアサインしています。
定例ミーティング
SmartHR UI の開発にあたって、以下定例ミーティングを実施しています。
- SmartHR UI 定例 (30 分/週)
- SmartHR UI リファインメント (60 分/週)
- SmartHR UI 振り返り (30 分/月)
SmartHR UI 定例
週に 30 分の時間を使って、「共有事項」「相談事項」「要望」などのトピックを各自持ち寄ってモミます。
開発メンバーで JIRA ボードを眺め、動きのあるタスクや新たに master にマージされた変更内容をこの場で確認して共有します。変更内容については、実際に Netlify へデプロイされた Storybook で動作を確認しています。
SmartHR UI リファインメント
週に 60 分の時間を使って、リファインメントを行いタスクを着手可能な状態にします。
リファインメントとはスクラムで実施するセレモニーの 1 つです。SmartHR UI はスクラムで開発しているわけではありませんが、チーム開発においてリファインメントは非常に有効であるため、そのエッセンスを取り入れています。
このリファインメントでは、新たなタスクをピックアップし、開発メンバー全員でデザイン・要件の確認と疑問点をクリアにした上で、何をどこまでやるタスクなのかを明確にして認識を共有します。

このタスクが新たなコンポーネントの実装であれば、コンポーネント名称や props 相当のインタフェースまで合意を取り、メンバーの誰でも着手可能な状態にします。開発メンバーは担当プロダクトへの影響や、投入、置き換え可能性についてチェックすることで要件の漏れを防いでいます。
また、スクラムではないので、ストーリーポイントの見積もりは行っていません。従って、リファインメントというよりは、モブ要件確認・設計という感触が近いかもしれません。
プロダクト側で先行して実装したコンポーネントを SmartHR UI にバックポートする場合も、横展開時の要件の考慮漏れを防ぐためにリファインメントを行っています。
SmartHR UI 振り返り
月に 30 分の時間を使って、SmartHR UI 開発全般に関する振り返りを行います。

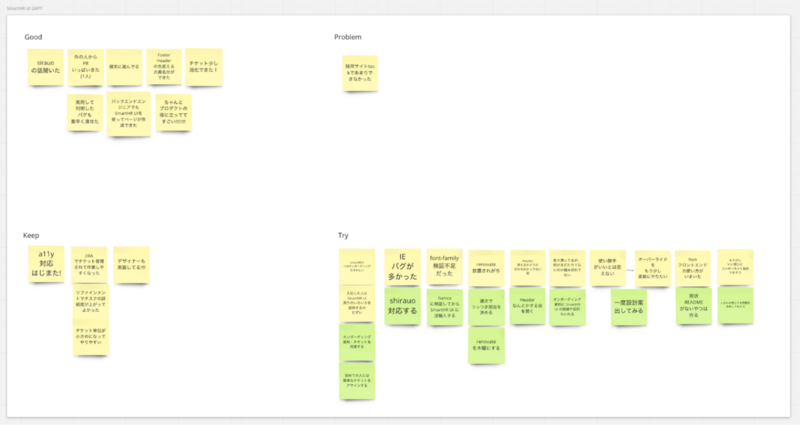
中長期的なカイゼンを行う機会がなかったため、先月から始めてみました。 miro を利用して GKPT (Good Keep Problem Try) を付箋に張り出すことで意見を共有し、カイゼンを試みています。
タスク管理
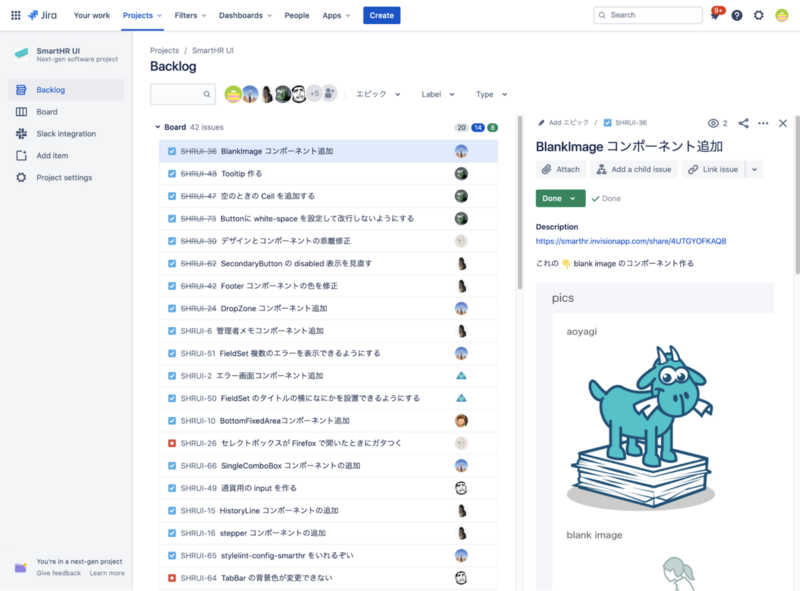
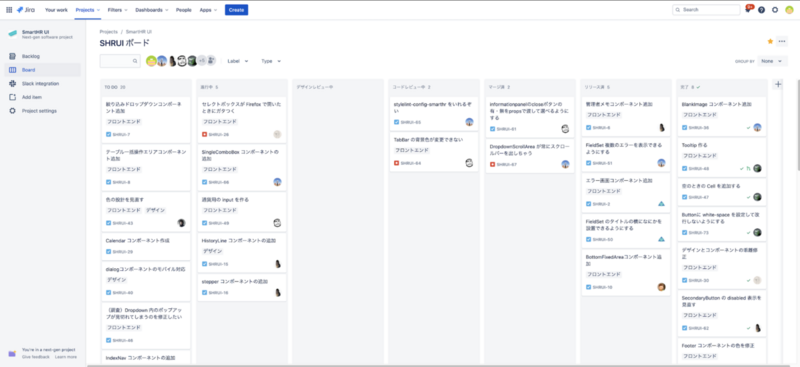
現在は JIRA のバックログとボードでタスク管理をしています。
SmartHR UI は OSS として開発しているため、公開当初は GitHub issues でタスク管理を行っていましたが、 心理的ハードルによって気軽にタスクが切れなかったり、SmartHR の社内情報を記述できず情報の集約が難しくなったため 2020/2 月に JIRA へと移行しました。 とはいえ OSS として開発する姿勢を崩したわけではありませんので、issue や PR いただけると咽び泣いて喜びます!というか、実際にコントリビュートしてくれる方、本当にありがとうございます!😭

平時は JIRA バックログに逐次タスクを追加していき、優先度の高い順番にタスクを並べておきます。この JIRA バックログで優先度の高いタスクから、先述したリファインメントを行い作業可能な状態にしていきます。

開発メンバーはこのリファインメント済みのタスクを選んで作業を開始します。担当者がアサインされたタスクは JIRA ボード上でステータスの動きをトラッキングしています。
このように文章で書くと割と厳格な運用を行っているように見えますが、先にも述べたとおり、明確な期限を設けたり、止まっているタスクに対してプレッシャーをかけるといったこともほとんどありません。
基本的には、各開発メンバーの稼働状況やモチベーションに依存した開発スタイルをとっています。
依存ライブラリのアップデート
フロントエンドの依存ライブラリのバージョン監視は dependabot から renovate へ移行しました。 最近は SmartHR UI に限らず、SmartHR の各種プロダクトも renovate へ移行しつつあります。
renovate の設定ファイルは kufu/renovate-config に公開されていて、SmartHR UI の renovate.json から外部参照する方式をとっています。
{ "extends": ["github>kufu/renovate-config"] }
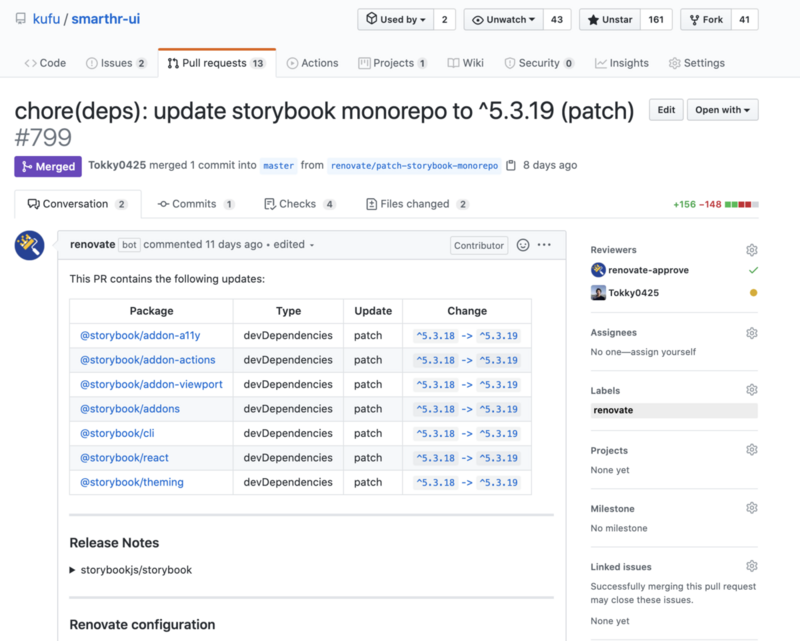
dependabot から renovate へ移行した最も大きな理由は、無数の PR をシーケンシャルにマージしていく作業が辛いという点です。

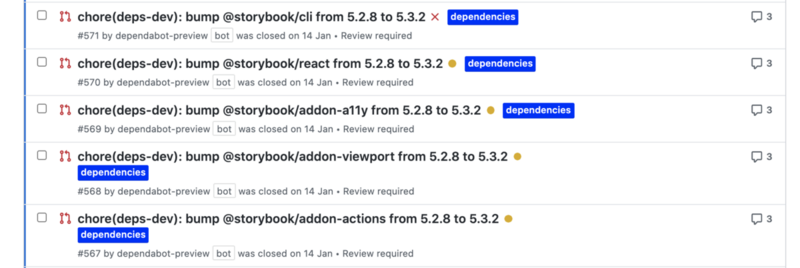
dependabot は各ライブラリのアップデート 1 つにつき 1 つの PR を作成してくれますが、Storybook のようにコアとアドオンが複数ライブラリに分かれていて、常に同時にバージョンが上がる場合、その度に無数の PR が作成されることになります。
このとき 1 つの PR をマージすると package.json や lock ファイルが conflict する可能性があり、PR の rebase と CI が通ることを待ってからマージを繰り返す必要があるため、地味ながら手間となっていました。 勿論やれないことはありませんが、こういった作業負荷はじわじわ効いてきて、結果としてアップデートが後回しにされることになりえるので鮮度を保つという点で重要だと思っています。

また、PR のレビュアは Round-robin で割り振っていて、アサインされた担当者はアップデート内容に問題がないか確認し、問題がなければマージします。
リリース
SmartHR UI 開発ではリリース(npm への publish)を行うタイミングや期日に関しては、特に決まった運用はありません。 master に新たなコンポーネントを push した際や、プロダクト側で最新の SmartHR UI を取り込みたいといった場合に関係する開発メンバーがリリース作業を進めるという印象が強いです。
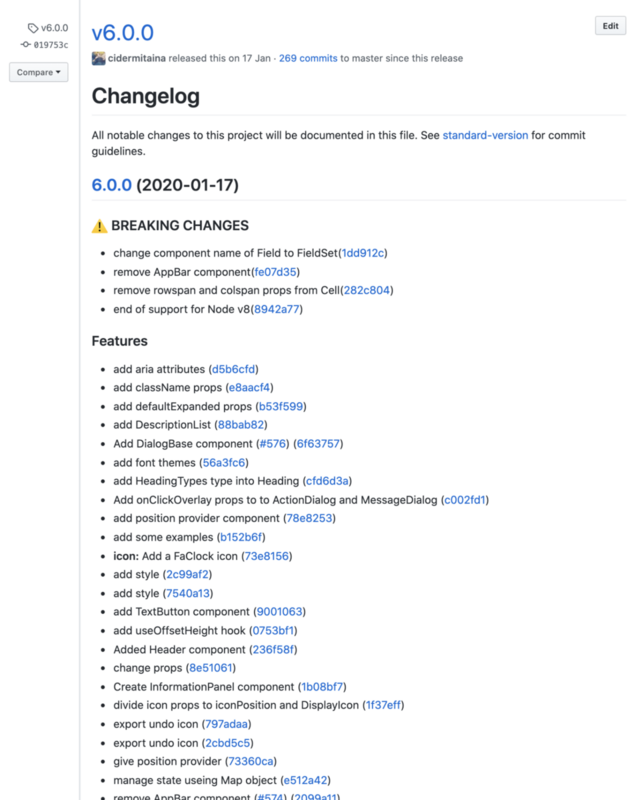
また、前記事でも触れていますが、SmartHR UI ではリリースのツールとして Standard Version を利用しています。コマンド 1 つで npm への publish やタグ付けを行い、コミットメッセージのルールとして conventional commit messages を採用していると、自動的に CHANGELOG を生成してくれる愛い奴です。 この conventional commit messages のフォーマットを適切に運用するために commitlint を導入し、コミット時にフォーマットのチェックを行っています。
しかし、この方式だと 1 点問題があります。

リリースバージョンの運用としては問題がないのですが、コミットを細かく分けて実装を進めると CHANGELOG の粒度が細かすぎて主旨がわかりづらくなってしまう問題が発生しました。
この問題は PR を squash merge することで解決しますが squash merge する際に、 GitHub の GUI 上で conventional commit messages に則ったコミットログを記述する必要があるため、commitlint によるフォーマットのチェックができなくなってしまいました。
現在の運用では、squash merge する際のタイトルも含めてレビューするという運用でカバーしていますが、GitHub Actions を利用したコミットログをチェックする仕組みがあるとスマートに解決できるかもしれません。

最後に、リリースに伴い BREAKING CHANGES が発生する場合はマイグレーションガイドを用意することもあります。 社内向けではありますが、特に限定する意味はないので公開しても良いのかも…!
これからの SmartHR UI
さて、今まで現在の SmartHR UI について話をしてきましたが、現在の課題や展望について少し話をさせてください。
品質について
冒頭に述べた通り、SmartHR UI は順調に成長していて、SmartHR の各種プロダクトでも利用されています。 しかし、各種プロダクトが SmartHR UI への依存度が大きくなるということは、同時に SmartHR UI が各プロダクトへ与えるインパクトが大きくなっているということであり、より品質の重要性が浮き彫りになってきています。
例えば、SmartHR UI で発生しがちな不具合として、特定のコンポーネントが IE11 で動作しないという問題があります。 これは新規に作り込んだコンポーネントで発生する不具合というよりは、依存ライブラリのアップデートや予期せぬリグレッションに起因することが多いです。
SmartHR は企業向けに提供するウェブサービスであり、企業では IE11 を利用されているお客様は多くいらっしゃいます。従って、SmartHR UI で IE11 向けに不具合を出してしまうと、特定の機能への導線が塞がってしまうため深刻な問題となりえます。
一方で、今後も積極的に SmartHR UI のカイゼン、機能追加を行っていく必要があります。 従って、単純に品質保証にかけるコストを増やすと QCD (Quality, Cost, Delivery) の観点でも小回りが効かなくなり、それはそれで別の問題が顕在化する未来が見えます。
この種の問題に銀の弾丸はないと考えていますが、まずは SmartHR UI のリリース前試験という立ち位置で TestCafe ベースの内製ツールによる E2E テストを実施することを検討しています。IE11 でコンポーネントカタログとして利用している Storybook をクロールして、簡易的なリグレッションテストを行うことが目的です。
また、SmartHR UI の production ビルド時に ES5 互換のチェック機構を導入しました。 これを実現するための Webpack プラグインは、フロントエンド技術顧問の @koba04 が実装しています。
このように QCD のバランスを取りながら落とし所を探りつつ、今後もカイゼンを進めていきたいと思っています!
開発体制について
こちらも冒頭に書いた通り、SmartHR UI には開発専任のエンジニアは置いていません。各フロントエンドエンジニアは自身の担当プロダクトを主軸としながら、時間を作って SmartHR UI の開発に関わっているという状況です。
しかし、想像に難くないと思うのですが、どうしてもプロダクト側で忙しい時期が続くと SmartHR UI の開発がスタックします。 特に新規コンポーネントの実装となるとがっつり時間をとる必要があるため大変です。
そこで、この問題を解決するために、ちょうど 6月から SmartHR UI の開発を中心に行うエンジニアをアサインする運用を始めてみました! 先の QCD の観点でいうと、QCD の Q(Quality) と D(Delivery) の向上を測るために、C(Cost) を費やしていこうという趣です。
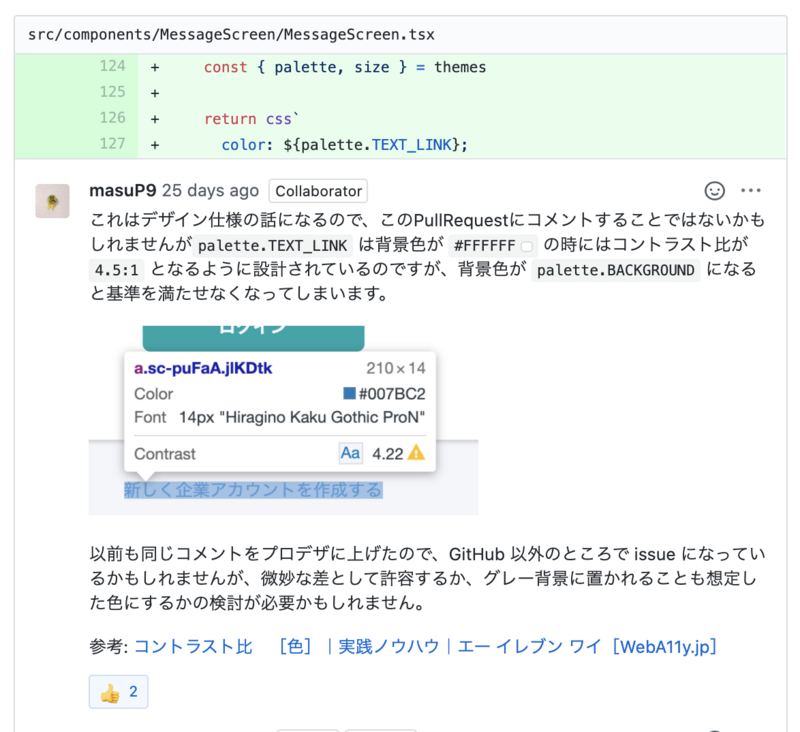
アクセシビリティ(a11y)の話
最後に SmartHR では 4 月より SmartHR のアクセシビリティ改善における技術顧問として @masuP9 を迎えています。
SmartHR では「社会の非合理をハックする」というミッションを掲げていますが、 SmartHR が利用できないことが原因で労働にアクセスできないとしたら SmartHR 自体が働く上での非合理な仕組みになりえます。


いつの間にやらダークサイドに堕ちているということがないよう、少しずつ SmartHR UI のアクセシビリティ改善を進めています!
まとめ
ざっくりと SmartHR UI の近況と開発体制・運用についての話と、現在の課題や展望について話をしてきました!
SmartHR UI に関する記事は前回から 1 年弱空いてしまいましたが、もう少し定期的に近況をご報告できればと思っています。
さて、「これからの SmartHR UI」で触れた通り、まだまだやりたいことも多くリソースが足りていない状況です。 本記事は SmartHR UI に話題を絞っていますが、プロダクト開発でもまだまだリソースが不足しています!
というわけで、恒例の We are hiring !!
SmartHR UI 含めて、SmartHR のプロダクトを一緒に開発してくれるフロントエンドエンジニアを絶賛募集中です!
ちなみに、こちらのエンジニア採用サイトもみんなでわいがやしながら作っています!
SmartHRのエンジニア採用サイト作成しました!https://t.co/OQyUGNJHFZ
— cidermitaina (@cidermitaina) 2020年5月28日
モブプロしながら作ったり、隠しコマンドがあったり、IEのこと考えたり、速度改善考えてみたり、社内のいろんなエンジニアがコントリビュートしてくれたおかげで完成した採用サイトです🥳
また、カジュアル面談、選考は全てオンラインに対応していますので、安心してご応募いただければと思います!よろしくお願いします!!
エンジニア採用サイト
SmartHR 会社紹介資料
4 つの数字で「いま SmartHR に入社してやることあるの?」という疑問に回答します