
こんにちは、念願の高級水拭き兼用ロボット掃除機を買ってほくほくなプロダクトデザイナー@kgsiです。
※ この記事は、SmartHR Advent Calendar 2022の13日目の記事です。
SmartHRではReact コンポーネントライブラリ「SmartHR UI」を全プロダクトで使っています。なぜ使っているのか?それはSmartHRのプロダクトの体験統一と、開発速度を向上させるためです。
SmartHR UIがそもそもどういったコンポーネントライブラリなのか、どうやって始まったのか、運用やリリース手順の改善については、過去の記事にて説明しています、よろしければ以下の記事をご覧ください。
- 「プロダクト間共通の React コンポーネントライブラリ」がどうなったか、という話 - SmartHR Tech Blog
- プロダクト間共通の React コンポーネントライブラリを運用する話 - SmartHR Tech Blog
- SmartHR UI のリリース作業を GitHub Actions で自動化した話 - SmartHR Tech Blog
今回の記事テーマは「SmartHR UIの現在」についてです。 最後のSmartHR UIの記事から1年、現状共有から数えると2年...SmartHR がどう進化しているのかを説明します。
また、今回は特別企画として「社内開発者から見てSmartHR UIはどう見えているのか?」を軸に実施した社内アンケートの結果を公開します。SmartHR UIの開発の現状を通して社内の様子をご紹介できればと思います。
※可視化にあたってはSmartHRの従業員サーベイ機能を使い、社内プロダクトエンジニアに向けてサーベイを実施しました。
SmartHR UIの現在
運用・開発体制
2022年12月現在、開発チームはコアメンバーと呼ばれる計5人(エンジニア3名 、デザイナー2名)が有志で参加しており、専任メンバーはいません。また、運用ですがこちらは2020年に書かれている記事と大きく変更はありません。
メトリクス
SmartHR UI のリポジトリから再びメトリクスを集めてみました。2年前の情報と比較していますが、提供するコンポーネント数は増えておらず、減少しています。これはリリースしてみたものの、実際には各プロダクトで使われなかったUIコンポーネントを削除しているためです。
一方でソースコード規模は2倍に増え、コミット数も大きく伸びています。アクセシビリティ改善やPropsの拡張、レンダリングの改善など、頻繁なリファクタリングが行なわれています。
また、今まではBREAKING CHANGEをある程度まとめてリリースする方針でしたが、方針を改定して都度リリースする方針に切り替えた結果、メジャーバージョンが8から24へと跳ね上がりました。
| 2020/05/21 | 2022/12/13 | |
|---|---|---|
| バージョン | v8.2.0 | v24.3.0 |
| コンポーネント数*1 | 66 | 63 |
| ソースコード規模*2 | 12230 | 28063 |
| コミット数*3 | 463 | 3496 |
| コントリビューター人数*4 | 27 人 | 54人 |
ユーザー(author)ごとのコミット数
次に前回から2022年12月までの、ユーザーごとのコミット上位数を見てみます。今現在の運用では特定のメンバーを中心に更新がされている事がわかります。
| コントリビュート数 | コントリビューター |
|---|---|
| 365 | wmoai |
| 122 | KANAMORI Yu |
| 57 | nabeliwo |
| 47 | Mizoue Atsushi |
| 32 | Toru Kobayashi |
| 30 | Shiho Ishitoko |
| 29 | Soichi Masuda |
| 22 | Shinichi Kogiso |
| 22 | Masakatsu Tokita |
| 19 | Yuta Yamamoto |
※ コマンド$ git shortlog -nseP --since="2020-05-21" --until="2022-12-13" --author='^(?!renovate|dependabot|github-actions).*$'を使って集計
※ 上位10位までを抜粋
その他の動き
2020年と比べるとドキュメントもある程度拡充しています。現在はSmartHR Design SystemにPropsや実際の動作を確認できるページが誕生しています。
また今年からの新たな試みとして、SmartHR UIを使った、プロダクトのレイアウトパターンを網羅するプロジェクト「スマパタ」という企画も動き出しています。UIの設計パターンを網羅することで新たにインターフェースを作る際の判断コストを下げ、より速く、一定の品質を保ったアウトプットを出せるようにすることが狙いです。
SmartHRの開発メンバーに向けたアンケート結果
ここからはもう1つの主題である「SmartHR UIについてのアンケート」の結果を紹介します。概要は以下のとおりです。
- タイトル「SmartHR UIについてのアンケート」
- 実施期間:2022/11/30〜2022/12/12
- 依頼対象者数:86人(プロダクトエンジニアのみ)
- 有効回答率:61.6%
なお、設問の設定意図としては、SmartHR UIへの満足度の調査や見えない課題の探索、要望の吸い上げ、開発にもっと関わってもらうにはどうすればよいか...などの意図をもとに設計しています。設問は最大8つ用意しました。
※自由記述はここに書かれているより多くの意見をもらっていますが、記事のボリュームの都合上、その一部のみを抜粋しています。また、コメントも外部公開に合わせて整形していますのでご了承ください。
1. SmartHR UIを使ってプロダクト開発をしたことがありますか?

- ある:81.1%
- ない:18.9%
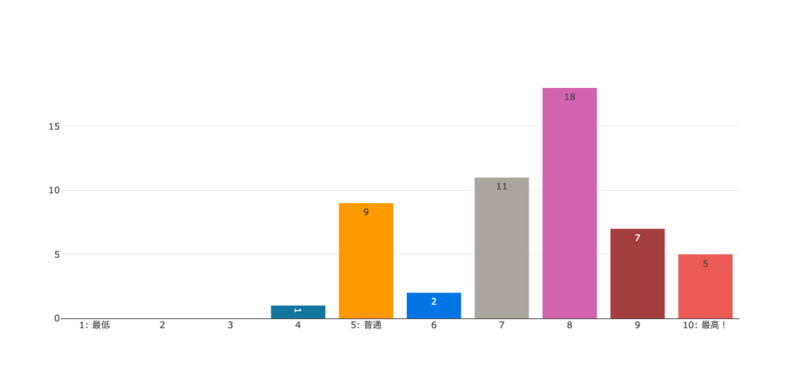
2. SmartHR UIに点数をつけるとしたら何点ですか?(10点満点)

- 平均点:7.45点(小数点第二位以下は切り捨て)
- 中央値:8点
- 最高点:10点
- 最低点:4点
3. No.2でなぜその点数にしましたか?
- 便利なパーツ的なコンポーネントだけではなく、レイアウトのコンポーネントもあるので
flexなどを頑張って書く必要がなくありがたい - 必要なものは一通り揃っている。しかし細かなところ(a11yとか)がまだまだなので。
- 開発者として利用しやすい。だがコントリビュートするための敷居はまだ高く感じており、OSSとしてのメリットが社内で享受しきれていない状況でもあると思っている。
- MUIのように、ドキュメントはもう少し整備されているとより使いやすいように思えた。
- デザインシステムやStorybookのおかげで使い方が本当に分かりやすい。 UIのパーツやレイアウトが揃っており、今までの現場と比較してCSSを書く量が少なく済んでいる。
- アクセシビリティも考慮されており、使ってるだけでキーボード操作がほぼ勝手に担保されるのもありがたい。
- SmartHR UIを使い始めてCSSをまともに書くことがなくなってCSS力が落ちてる気がします。 それくらいもうSmartHR UIから抜けれる気がしないので。
- コンポーネントの数ももう基本的なプロダクト開発ではまず困らないほどには揃っている。10にしていない点として、例えば
themeのsize系の値を示すものとしていくつか種類があるが、現状どれを使うのが正なのかわからない、みたいなのがたまにあるから。
4. SmartHR UIの開発にコミットしたことがありますか?

- ある:22.6%
- ない:77.4%
5. No.4で「コミットしたことがない」を選んだ方に伺います。もし理由があったら教えてください!

- 開発の優先度が低い
- 20%
- コミットの敷居が高い
- 18.5%
- もうやることがない
- 1.5%
- 個人目標に入ってない
- 12.3%
- その他
- 24.6%
- 未回答
- 23.1%
6. No.5で「その他」と回答した方はどんな理由ですか?
- 機会がなかったです(新しいコンポーネント欲しい!とか不具合見つけた!とか)
- 現状のフィーチャー開発でUIを触る機会がないためです
- 現状困っていないからです
- いつもお世話になってるのでやりてぇ…な気持ちはあるんですが、他のミッションが入っているので、すでにいっぱいいっぱいで参加できずにおります😭
- 使っているとはいえ、そこまでガッツリ利用していないので、そもそも問題点とか課題とかあんまり気づいていないです
7. SmartHR UIの良かった点があれば教えてください
- 共通のUIを使っていることで他プロダクトの実装を見たときにも理解しやすい気がしています
- フロントに詳しくなくても、大きく悩まずに画面設計ができる
- SmartHR UIがあることで、全プロダクトのUIが共通化できるのが素晴らしい
- レイアウトコンポーネントが本当に便利です。 アクセシビリティも自然に担保できるようになっているのが素晴らしいです
- 他のプロダクトでも使われているので、統一感がある デザイナーとエンジニア、PM間で共通言語が生まれています
8. SmartHR UIを使っていて、困ったことがあれば教えてください
- 困ってはいないが、SmartHR UI を使うことによる styled-comopnents ロックインは今後困る機会は増えそうなイメージです
- 最新バージョンへの追従が大変そう
- StorybookだけではPropsがわからないときや、挙動がわからない場合があり、実際のコードを読まなくてはならない場面が少し多いかも
- SmartHR UIのアップデートに伴うプロダクト側のマイグレーションのコストが大きかったり、見落としてエンバグしちゃうときがあります。 プロダクトの規模によるもののVRTの仕組みがないと気軽にアップデートするのは難しいです
- Usageが圧倒的に足りない、こういう外見を作るときにはこうするのがベストみたいなガイドがほしいです
- コンポーネントの把握に若干手間取る。たまに車輪の再開発をしそうになる
9. 今後SmartHR UIに期待することはありますか?
- ちゃんとメンテして使われている社のライブラリってめちゃ貴重な存在なのでもっと発信してドヤっていくといいと思います
- 個人開発のプロダクトにも使いたいなぁという気がしているので基本骨格の部分強化してくれると嬉しいなぁ SmartHRの会社的な話だとモバイル対応は大事だと思っています(従業員はモバイルで使うことが多いのにあまりテストで意識できてないので)
- SmartHR Design System のデザインパターンで出てくるような慣用用法は、そのままコピペできるようなサンプルコードがあると助かります
- ライブラリのサイズをもっと落とせそうな気がしています。プロダクトで
importしていないコンポーネントで使われるライブラリがbundleファイルに混ざったりなどがあるので。今後モバイル対応やtoEへのプロダクトが増えたりした際に、そこが問題になる可能性もあるかもしれないと思っています。
おわりに
2年ぶりにSmartHR UIの状況を整理・共有してみました。
正当に進化も続けており、全プロダクトのUIがSmartHR UIで共通化できていることには称賛の声が多かった一方、ドキュメントに対しての意見がまちまちであったり、styled-componentsにロックインされている問題など...課題も多くありそうです。
「もうやることがない」と答えている割合が1.5%と低いことから分かるとおり、決して完成していない改善の余地があるプロダクトだと、多くの開発者が認識していることが分かりました。
また、SmartHR UI自体の開発については「コミットの敷居が高い」の数値から分かるとおり、開発に参加しづらいと感じている方が多いことが鮮明になりました。プロダクト開発と合わせて、UI自体の開発にも参加してもらえるような仕組みや啓蒙が必要そうです。
SmartHR UIはプロダクトの体験の根幹を支える重要な「インフラ」だと認識しています。これからも良いプロダクトを作っていくために、継続的な改善を促すような施策や活動を、組織としても取り組んでいきたい気持ちです。
ちなみに脱線ですが、SmartHR UIは実はオープンなOSSです。社内の方以外でもし興味がありましたら、IssueやPull Requestを出してくれることをお待ちしてます!
We are hiring !!
前回の共有からバトンを引き継ぎ、恒例の We are hiring !! タイムです。
SmartHR UI 含めて、SmartHR のプロダクトを一緒に開発してくれるフロントエンドエンジニアを絶賛募集中してます。
また、SmartHR UIというインフラを支え、最高のインターフェースを作りたいプロダクトデザイナーも合わせて募集しています。奮ってご応募ください!!