こんにちは!SmartHRプロダクトエンジニアのhimiです。
この記事ではプレースホルダーのアクセシビリティとユーザビリティについての課題と、その解決手段についての話を書きます。
プレースホルダーって何?
Webアプリでよく見る、フォームコントロールに値が無いときに表示するテキストのことです。

主な用途としては、フォームの入力例や入力内容の説明テキストが設定されることが多いです。
The placeholder attribute represents a short hint (a word or short phrase) intended to aid the user with data entry when the control has no value. A hint could be a sample value or a brief description of the expected format.
プレースホルダー属性は、コントロールに値がない時、ユーザーのデータ入力を助けるための短いヒント(単語や短いフレーズ)を表します。ヒントは、サンプル値や期待されるフォーマットの簡単な説明になります。
と説明されています。
実装方法はinputタグのplaceholder属性に値を設定するだけであり、専用のスペースを取らずに入力ヒントを設定できるので、開発やデザインのプロセスで便利に利用されます。
しかしそんな便利なプレースホルダーは、実はアクセシビリティとユーザビリティの問題を抱えています。
プレースホルダーの視覚的な問題
まず、プレースホルダーの視覚的な問題について説明します。
コントラスト比が低いことに由来する問題
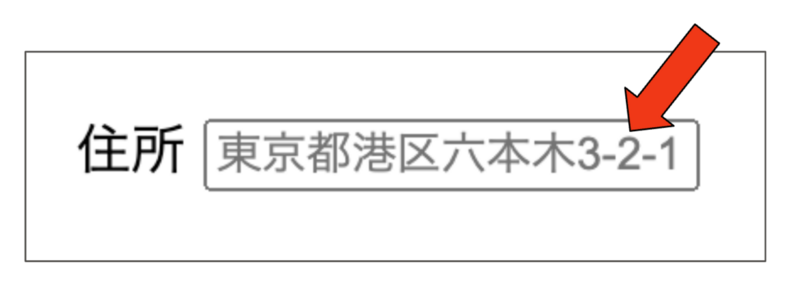
プレースホルダーは普通、実際の入力ではないことを示すために薄い色が使われるため、文字と背景のコントラスト比が低くなります。
コントラスト比が低いと単純に見えづらかったり、屋外など自然光の影響を受ける状況下では、光の明るさや方向が変化することでより見えにくくなる場合もあります。
特に、弱視などの高いコントラスト比を必要とする視覚的な特性を持つユーザーは、このような文字を読むことができない場合があり、より重大な問題となります。

コントラスト比が高いことに由来する問題
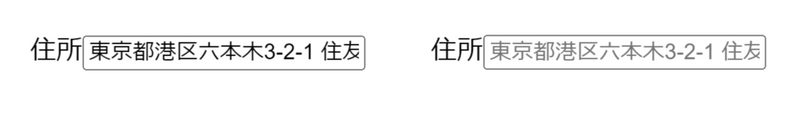
「じゃあプレースホルダーの色を濃くして読みやすくしよう!」と思うかもしれませんが、そうすると今度は入力された値と誤解される可能性があります。
また、情報の整理や視覚的な判断が難しい場合がある認知症のユーザーにとっては、「入力されているように見えるが実際の入力値ではない」ということが視覚的な混乱を招き、特に利用が困難になります。

入力が開始されると不可視になってしまうことに由来する問題
プレースホルダーはフォームに値を入力すると見ることができなくなるため、入力を始める前にその内容を記憶しておく必要があります。
このため、入力内容に対する正確なヒントを忘れてしまった場合、誤った内容を入力してしまう可能性があります。
この性質により、短期記憶障害のあるユーザーにとっては特に利用が難しくなります。
スクリーンリーダー利用時の問題
次にスクリーンリーダーを利用しているユーザーにとっての問題を説明します。
スクリーンリーダーって何?
PCやモバイルデバイスで利用する支援技術であり、画面上のテキストや要素を音声合成で読み上げることができます。視覚障害のあるユーザーが利用することが多く、無料のものから有料のものまで、国内外に色々な製品があります。
身近なものだとWindows標準搭載のナレーターや、macOS/iOS標準搭載のVoiceOverなどがあります。
スクリーンリーダーでプレースホルダーを読み上げてみる
スクリーンリーダーはプレースホルダーをどのように読み上げるのでしょうか。
視覚情報が無い利用者に対して「これはプレースホルダーであり、実際の入力値では無い」ということがわかるように読み上げるのであれば、特に問題は無さそうです。
しかし、プレースホルダーの読み上げについての情報は残念ながら見つかりませんでした。
ということで、実際に読み上げて検証してみました。
今回利用したスクリーンリーダーは、国内のシェアを考慮して以下の三つとしました。
- PC-Talker
- OS:Windows
- 国内シェア1位
- 有料(今回はWebページ開発者向けに提供されている音声読み上げ機能を省いた無料版を利用)
- 開発元は高知システム開発
- NVDA
- OS:Windows
- SmartHR推奨のスクリーンリーダー
- OSSで開発されており、無料で使用できる
- VoiceOver
- OS:macOS/iOS
- OS標準搭載なので、インストールなどのプロセスが不要
- iPhoneで利用可能なので、モバイル端末でのシェアが高い
以上三つのスクリーンリーダーで、以下のシンプルなHTMLを読み上げます。
<div class="flex"> <label> <!-- 値が入力されているinput --> 住所<input value="東京都港区六本木3-2-1 住友不動産六本木グランドタワー"> </label> <label> <!-- プレースホルダーが設定されているinput --> 住所<input placeholder="東京都港区六本木3-2-1 住友不動産六本木グランドタワー"> </label> </div>

※検証結果は執筆時点のものであり、スクリーンリーダーの今後のアップデートにより読み上げ結果が変わる可能性があります。
PC-Talker
プレースホルダーは読み上げられず、設定内容がわかりませんでした。

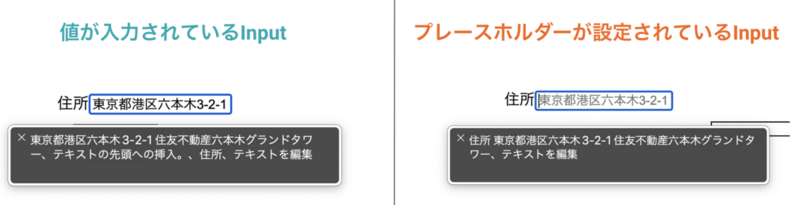
Inputの下に表示されているテキストはスクリーンリーダーが読み上げるテキストであり、実際の利用者はこのテキストを読み上げる合成音声を聞いて操作をすることになります。
プレースホルダーに「住所」と設定されておりラベルとして利用されているような場合だと、何を入力するフォームなのかわからなくなってしまいますね。
NVDA
プレースホルダーは読み上げられましたが、読み上げているものが入力値なのかプレースホルダーなのかわかりづらかったです。

NVDAは読み上げたフォームに何も入力されていない場合「ブランク」と読み上げます。
「最後にブランクと読み上げたから値の入力は無い」ということはわかるかもしれないですが、とは言えそれを聞くまでは値が入力されていると思ってしまいそうです。
実際に社内のNVDAユーザーにヒアリングしてみたところ、「プレースホルダーが実際の入力値のように読み上げられるので、入力されている内容を消そうとしたときに、はじめて実は何も入力されていないことに気が付く。読み上げ結果からそれがプレースホルダーであると気が付く人は、あまり多く無いかもしれない…。」というお話を聞くことができました。
VoiceOver
NVDA同様、プレースホルダーは読み上げられますが、読み上げているものが入力値なのかプレースホルダーなのかわかりづらかったです。

どうするべきか
プレースホルダーのアクセシビリティ上の問題点を説明してきましたが、今後プレースホルダーとどのように付き合っていくべきなのでしょうか。
答えの一つとして、プレースホルダーをできるだけ使わないという方法があります。
SmartHRではプレースホルダーを禁止するESlintのルールを作成し、社内で利用しています。
ESlintのルールのソースコードはGitHubで公開しています。
「禁止した結果、入力のヒントをどのように表示するのか」ということについては、主に二通りの対応をしてます。
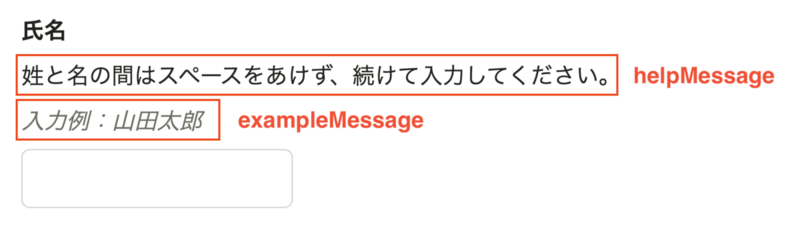
1.入力のヒントをプレースホルダーではなくフォームの近くに配置する
SmartHRではSmartHR UIというコンポーネントライブラリをOSSで開発しており、社内のプロダクトで利用しています。
フォームを配置する際はFormControlというコンポーネントを利用しますが、このコンポーネントには入力内容のヒントを設定するためのhelpMessageや、入力例を設定するためのexampleMessageを設定することができます。

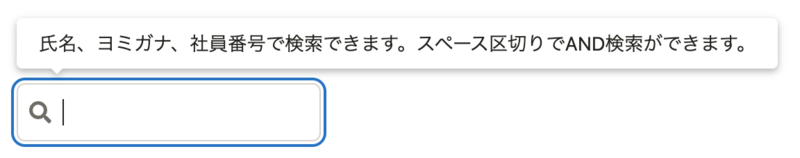
2.ヒントをツールチップで表示する
入力欄に対する説明をレイアウト上配置できない場合の利用を想定しており、主に検索フォームなどで採用されています。

このツールチップはスクリーンリーダーでも読み上げられるよう、アクセシブルに実装されています。
この記事を読んでプレースホルダーの利用に課題を持った方は、是非参考にしてみてください!
We Are Hiring!
SmartHRでは一緒にアクセシブルなプロダクトを作っていく方を募集しています!
少しでも興味があれば、是非カジュアル面談のお申し込みからよろしくお願いします。