こんにちは、SmartHR の人事評価機能を開発しているエンジニアの takata と nakano です。
SmartHR の人事評価機能は、評価テンプレートと評価プロジェクトを用いて、柔軟な人事評価が可能なウェブアプリケーションです。人事評価の担当者は、評価テンプレートで評価の流れと項目を設計し、評価プロジェクトで評価業務を実施します。評価対象者や評価者は、評価シートの入力や提出などができます。
先日、この人事評価機能のアクセシビリティ試験を行い、いくつかの改善点を見つけました。改善点の内容と今後の対応について共有したいと思います!
アクセシビリティ試験の概要
Web Content Accessibility Guidelines(以下 WCAG) 2.1 を参考に試験しました。 WCAG 2.1 はウェブコンテンツをよりアクセシブルにするためのガイドラインです。ウェブコンテンツをアクセシブルにするための推奨事項が策定されています。
このガイドラインに従うことで、全盲又はロービジョン、ろう又は難聴、運動制限、発話困難、光感受性発作及びこれらの組合せ、並びに学習障害及び認知限界への一部の適応を含んだ、様々な障害のある人に対して、コンテンツをアクセシブルにできます。しかし、これらの障害のある人に対するあらゆる利用者のニーズに対処するものではありません1。
WCAG 2.1 は3つのレベルの達成基準を設けていて、 A、AA、AAA と区分されています。AAA が最も高いレベルです。
試験の実施内容
人事評価機能には管理者が使う画面と、評価対象者・評価者が使う画面(以下、従業員画面)の2種類あります。
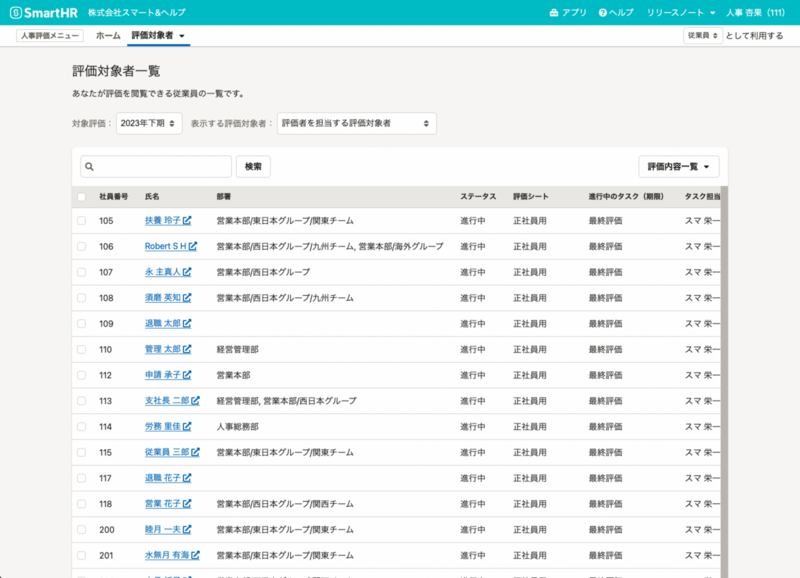
従業員画面には評価対象となる従業員が並ぶ「評価対象者一覧」や評価の内容を書き込む「評価シート画面」などがあります。


今回の試験では、人事評価中にほぼ全ての人が使うであろう従業員画面を対象に、Aと一部のAAの達成基準について試験しました。
全ての試験内容と結果はSmartHR Design Systemのアクセシビリティページを確認してください!
人事評価機能の伸びしろ
試験の結果、下記のような課題が発見できました全て試験で不適合としたものです。
時間制限のあるコンテンツがある
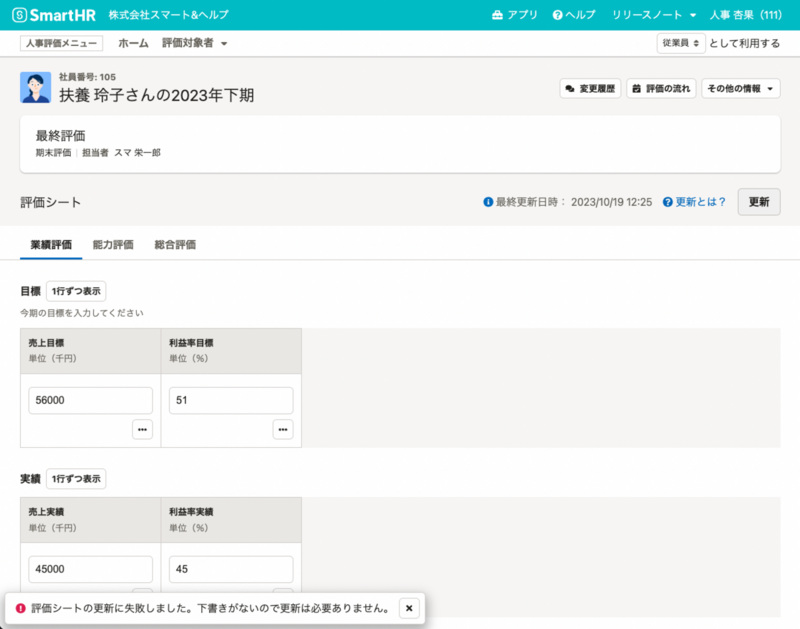
人事評価機能では、ユーザー操作やシステムの処理結果を、 FlashMessage というコンポーネントで表示しています。例えば、ユーザの入力した内容の保存に失敗したときに失敗した旨を表示しています。

FlashMessage は画面の左下に表示され、8秒後に非表示になります。
実際の挙動は SmartHR Design System の FlashMessage で確認してください。
この挙動は WCAG 2.1 の 達成基準2.2.1「タイミング調整可能」の要件を満たしていないため、不適合にしました。
達成基準2.2.1「タイミング調整可能」では時間制限のあるコンテンツは下記の項目を少なくとも1つ満たす必要があるとしています2。
- 解除
- 制限時間があるコンテンツを利用する前に、利用者がその制限時間を解除することができる
- 調整
- 制限時間があるコンテンツを利用する前に、利用者が少なくともデフォルト設定の 10 倍を超える、大幅な制限時間の調整をすることができる
- 延長
- 時間切れになる前に利用者に警告し、かつ少なくとも 20 秒間の猶予をもって、例えば「スペースキーを押す」などの簡単な操作により、利用者が制限時間を少なくとも 10 倍以上延長することができる
- リアルタイムの例外
- リアルタイムのイベント (例えば、オークション) において制限時間が必須の要素で、その制限時間に代わる手段が存在しない
- 必要不可欠な例外
- 制限時間が必要不可欠なもので、制限時間を延長することがコンテンツの動作を無効にすることになる
- 20 時間の例外
- 制限時間が 20 時間よりも長い
達成基準2.2.1「タイミング調整可能」の意図は利用者がUIを操作するのに十分な時間の提供することです。利用者の置かれた状況や利用者の特性により、コンテンツを読んだり、UIを操作したりするのに、より長い時間がかかる場合があるためです。
適切なマークアップをしていない
人事評価機能の従業員画面で不適切なマークアップがいくつかありました。 例を挙げると下記のようなものです。
- ユーザが入力する
input要素とその入力部を表すラベルが関連づいていなかった - 見出しに、見出しを表す
h1~h6要素が正しく使われていなかった
これは達成基準1.3.1「情報及び関係性」で不適合にしました。 達成基準1.3.1「情報及び関係性」の意図は、コンテンツの情報やその関係性を適切にプログラムが解釈できるようにするというものです。
例えば div 要素の文字サイズや太さを調節して見出し( h1 要素のような)のような見た目にしても、それを受け取るプログラム(例えばスクリーンリーダーのような支援技術)は見出しとして認識できません。達成基準1.3.1「情報及び関係性」に準拠することで支援技術などのプログラムにも正しく文章の構造や関連性を伝えることができます。
特定の状況下で意図しない順序にフォーカスが移動する
人事評価機能には、いくつかのメニューを提供するために、ドロップダウンUIを採用しています。

ドロップダウンを開いた状態でTabキーを押して、ドロップダウンの外側までフォーカスを移動した時に意図しない順序で遷移するようになっていました(厳密にいうともう少し条件があるのですが複雑なため割愛します)。 意図しない順序でフォーカスが移動するので操作性を低下させていました。
これは達成基準2.4.3「フォーカス順序」の試験で不適合にしました。 達成基準2.4.3「フォーカス順序」の意図は、フォーカス順序を一貫したものにし、コンテンツの意味及び操作性を低下させないようにするというものです。
アイコンに代替テキストが設定されていない
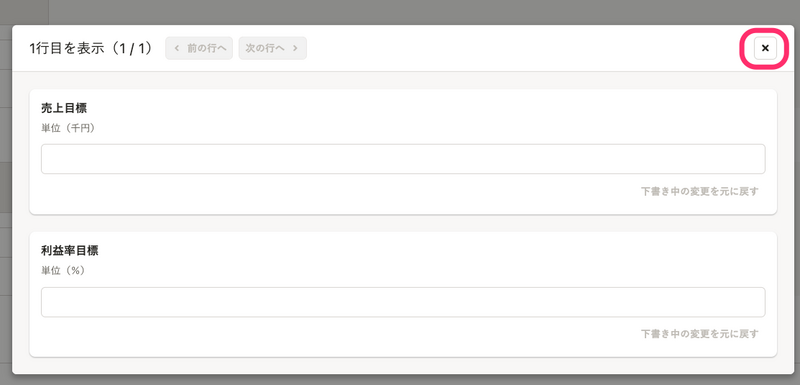
装飾ではないアイコンに代替テキストが設定されていないものがいくつかありました。 例を挙げると、以下の画像のようなダイアログの閉じるアイコンに代替テキストが設定されていませんでした。

これは達成基準1.1.1「非テキストコンテンツ」の試験で不適合にしました。 達成基準1.1.1「非テキストコンテンツ」の意図は、非テキストコンテンツにより伝達される情報を、テキストによる代替を用いることによってアクセシブルにするというものです。
背景色と文字色のコントラスト比が4.5:1未満になっている
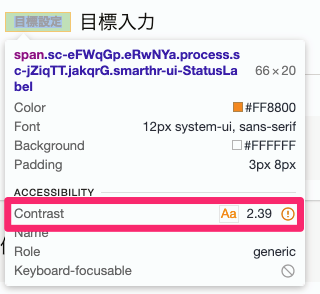
背景色と文字色のコントラスト比が基準を満たしていないものがいくつかありました。 例を挙げると、以下の画像のようなラベルのコントラスト比が低くなっていました。

これは達成基準1.4.3「コントラスト (最低限)」の試験で不適合にしました。 達成基準1.4.3「コントラスト (最低限)」の意図は、コントラストを強化する支援技術を使用していない中度のロービジョンの人がテキストを読めるように、テキストとその背景との間に十分なコントラストを提供するというものです。
見つかった課題に対する今後の対応
アクセシビリティ試験から人事評価機能の課題がたくさん見つけられました。 ここでは、それぞれの課題への対応を紹介します。
「時間制限のあるコンテンツがある」への対応
人事評価機能では FlashMessage をユーザの操作に対する結果のフィードバックとして使っています。
そのため、下記のような対応をしようと考えています(あくまで一例のため今後変わる可能性があります)。
- 処理を始めるためのトリガーとなるUI(大抵はボタン)の近くに、成功・失敗のメッセージを表示するようにする
- レイアウトや処理の都合でボタンの近くに配置できない場合は画面上部に時間制限のないUIで表示する
前述しましたが FlashMessage は画面左下に表示され、自動的に非表示になります。そのため、特性のないユーザからも FlashMessage の存在に気が付けないというフィードバックをいただいていました。
上記の対応をすることで特性のあるなし関わらず広範なユーザに使いやすいものになることを期待しています。
「適切なマークアップをしていない」への対応
特別な対応ではありませんが、適切なマークアップに修正しました。
テキストの入力などに使う input 要素は label 要素で囲んだり、 aria-labeledby などを使い適切に input 要素とラベルを関連付けました。
<!-- 修正前 --> <!-- 氏名という見た目上のラベルはその下の input 要素とプログラム上で関連付けられていない --> <span>氏名</span> <input type="text" name="name"> <!-- 修正後 --> <!-- label 要素で input 要素を囲んで、input 要素と label 要素を関連付けている --> <label> <span>氏名</span> <input type="text" name="name"> </label> <!-- aria-labelledby で input 要素と見た目上のラベルを関連付けている --> <span id="name-input-label">氏名</span> <input aria-labelledby="name-input-label" type="text" name="name">
また、各画面の見出しを適切な見出しレベルになるように修正しました。 幸い、 SmartHR が開発し利用している、 SmartHR UI には自動的に見出しレベルが計算されるコンポーネントがあるので、既存のコンポーネントを置き換えるだけですみました。
「特定の状況下で意図しない順序にフォーカスが移動する」への対応
この問題が、発生する状況は「ドロップダウンを開いた状態で、その外側にフォーカスを移動させるとき」です。このときにフォーカス順序が意図しないものになります。 そのため、ドロップダウンの外側にフォーカスを移動した際には、ドロップダウンを閉じる対応をしたいと考えています。
「アイコンに代替テキストが設定されていない」への対応
装飾ではないアイコンに適切な文言を代替テキストに設定しました。 これにより、スクリーンリーダーなどの支援技術で読み上げたときに意味が伝わるようになりました。
「背景色と文字色のコントラスト比が4.5:1未満になっている」への対応
達成基準1.4.3「コントラスト (最低限)」のドキュメントには十分な達成方法として、
- 太字でないテキストが24px未満、太字のテキストが18.5px未満の場合
- 4.5:1のコントラスト比を確保すること
- 太字でないテキストが少なくとも24px以上、太字のテキストが少なくとも18.5px以上の場合
- 3:1のコントラスト比を確保すること
と定義されています3。この基準を満たせるようにUIを調整し、コントラストを確保しました。
まとめ
WCAG 2.1 の試験から見つかった人事評価機能の課題を紹介しました。
WCAG 2.1 では特性のあるユーザーへのアクセシブルなコンテンツ提供方法が重点的に説明されています。しかし、WCAGに準拠することで、特性の持たない人を含め、誰にとってもわかりやすいUIを実現できることがわかりました。
(ちなみに、WCAG 2.1 にも、このガイドラインは、加齢により能力が変化している高齢者にとってもウェブコンテンツをより使いやすくするものであるとともに、しばしば利用者全般のユーザビリティを向上させる4。とあります)
今後も誰にでもわかりやすいアプリケーションを目指して開発していきます!(頑張るぞ〜)
SmartHR では、 WCAG 2.1 に関する試験はもちろん、アクセシビリティに対する様々な取り組みを継続的に行っています。詳しくは、アクセシビリティサイトで情報を提供していますので、ぜひご覧ください。
We Are Hiring!
SmartHR では一緒に SmartHR を作りあげていく仲間を募集中です!