
こんにちは、UXライティング部のibulogです。社内では「サポートコンテンツマネージャー」というポジションでお仕事をしています。
普通は記事の最後で「We Are Hiring!」するのが相場と心得ておりますが、逸る気持ちを抑えきれませんので、もう求人情報を貼っちゃいます。
サポートコンテンツ戦略・基盤担当 / 株式会社SmartHR
さて、SmartHRではヘルプセンターを自社開発しており、かつ現在はエンジニアの支援を得ながらライター上がりのサポートコンテンツマネージャーが主体となって開発・運用をしています。
ヘルプセンター|SmartHR

開発に関わるいずれのメンバーもエンジニアとしてキャリアを歩んだ経験はなく、エンジニアの支援や自学によってスキルを獲得しています。まさにクロスファンクショナル。
本日は、少しでも便利なヘルプセンターを提供しよう!という物思いに明け暮れた結果、SSG(Static Site Generation)・CSR(Client-Side Rendering)・ISR(Incremental Static Regeneration)・SSR(Server-Side Rendering)の組み合わせを検討して、いろんなレンダリング手法による実装が必要になった、というお話をします。
技術構成
記事公開時点での、SmartHRのヘルプセンターの技術構成は下記のとおりです。
- 開発言語:TypeScript
- フレームワーク:Next.js(Pages Router), React
- ホスティング:Vercel
- ヘッドレスCMS:microCMS
特にTypeScriptにはとても助けられています。ヘルプセンターの立ち上げはエンジニアの手によるもので、エンジニアがコミットしてくれたコードが大半を占めます。
そうした既存のコードベースにライターが手を入れる際、TypeScriptで型が定義されているので、比較的容易に変更を加えることができます。
- どのような構造のデータが扱われているか、すぐにわかる
- ランタイムでエラーになる前に、型エラーで問題点に気付ける
ありがとう、TypeScript……。
あとはエンジニアのコードベースがすごくキレイというのも、多分にメンテのハードルを下げてくれています。エンジニアすごい。
レンダリング手法の変遷
ここからは、ヘルプセンターのレンダリング手法がどのように増えていったのかを、背景とともに追っていきます。
最初期:SSGのみ
ヘルプセンターを自社開発する前の時代は、Zendeskというサービスを使ってヘルプセンターを運用していました。
自社開発するに至った経緯はいくつかありますが、
- 複数人での作業において、バージョン管理が難しい
- WYSIWYGエディタによる記事作成は、一括置換や使い勝手の面で難あり
というのが主な理由です。
下記のnoteが詳しいので、興味のある方は覗いてみてください。
ヘルプセンターのメインコンテンツは、静的なヘルプページです。公開後のコンテンツを動的に変更したくなることは、基本的にありません。 記事の公開や変更に即時性がなくても、そこまで困りはしません。
また、バージョン管理や記事作成のツラミを解決するため、ヘルプページはすべてMarkdownで作成しており、ファイルはコードと同じGitHubリポジトリで管理するぞ!という方針でした。
上記から、あらかじめページをビルドするため表示速度が速く、サーバーの費用も安く抑えられるSSGでヘルプページを提供することにしました。ヘルプページは、現在もSSGで提供されています。
「お知らせ」もヘルプセンターで提供しようや期:SSG+CSR
現在、ヘルプセンターには、大きく分けて3つのコンテンツがあります。
- ヘルプページ
- リリースノート
- お知らせ
上記のうち、「お知らせ」はもともとSmartHRのサービスサイトで提供されていましたが、サービスサイトのリニューアルを期にヘルプセンター上で提供することになりました。

そこで問題となったのが、記事の執筆環境です。
前述の通り、ヘルプページはすべてMarkdownで作成し、GitHubで管理しています。つまり、記事の作成にはGitの知識が必要です。 しかし、お知らせを執筆するのはPMやPMMなど、必ずしもGitの操作に明るくないメンバー。まったくGitを知らないメンバーが、お知らせを書くためだけにイチから操作を習得するのは大変です。
また、お知らせには障害情報など、公開に即時性が求められる情報もあります。SSGは変更のたびにビルドが必要なので、どうしてもビルド時間分は公開が遅れてしまうという問題がありました。
そこで、ヘッドレスCMSとしてmicroCMSを導入し、CSRでコンテンツを取得して記事を提供することにしました。 microCMSを用いたCSRであれば、記事作成は一般的なCMSのような操作感ですし、ビルドを挟まずすぐに記事を公開できます。コンテンツのビルドにサーバーのリソースを使わないため、費用も安く抑えられます。
お知らせのOGP画像をいい感じに表示させる期:SSG+CSR+ISR
SSG+CSRの構成で、ヘルプページとお知らせの提供をいい感じに両立できましたが、1つ課題がありました。 CSRだと、SNSなどでOGP画像を動的に生成できない、という問題です。
CSRではクライアントサイドでコンテンツの取得を行うため、動的なOGP画像の生成が実行環境によっては難しいです。 OGP画像を動的に生成するには、サーバーサイドでOGP画像も含むコンテンツを生成し、配信する必要がある……。
というわけで、お知らせページのみ、ISRを使ってコンテンツを提供することにしました。 microCMS上でコンテンツが更新されたらWebhookを飛ばし、キャッシュを削除してページをビルドし直すOndemand-ISRを採用しています。 ISRで表示するのはコンテンツの中身のみで、お知らせの一覧部分は、CSRで表示しています。
この対応により、OGP画像をいい感じに動的に表示できるようになりました。

閑話休題:ISRのキャッシュ管理にハマった話
お知らせ表示をISRに切り替えてから、「公開した記事がたまに404になる」という声を聞くようになりました。 すべての記事が404になるわけではなく、数回に1回、という頻度でした。
404になる記事に法則性は特に無く頭を抱えていましたが、キャッシュをうまく管理できていなかったことが原因でした。
microCMS上で下書きとして記事を作成すると、記事のIDが生成されます。 ヘルプセンター上で公開されるお知らせのURLにもこのIDを利用するのですが、公開前に「記事が公開されたら、このURLになるよ」という情報を、下書き状態の記事のIDを使って事前にやり取りすることがありました。もちろん、記事は公開前なので、実際にアクセスすると404になります。
この公開前の記事にアクセスすると、404の状態の記事がキャッシュされてしまい、かつ下書きのステータスを「公開」に変更した際にWebhookを飛ばす設定が漏れていたため、公開後もキャッシュされた404ページが表示されてしまうという状態だったわけです。
しばらく悩んでいたんですが、解決できたときはほっとしました。
記事の本文部分だけを表示させたい期:SSG+CSR+(SSR or ISR)
話は戻って、レンダリング手法のお話です。
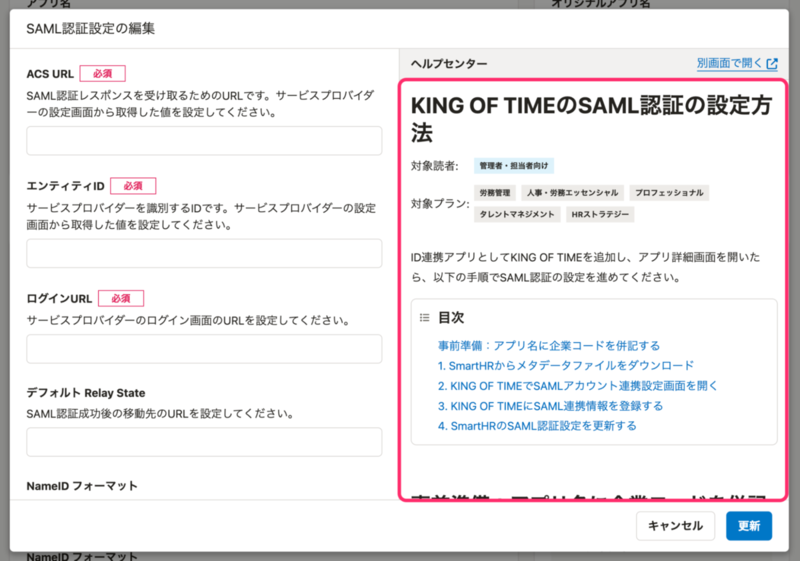
現在、一部のプロダクトは、ヘルプページの本文部分だけをiframeでプロダクト内に表示し、プロダクト内でヘルプページを閲覧しながら設定を進められるようになっています。

ヘルプセンターでヘルプページを表示した場合、ヘッダーやフッター、サイドメニューなども表示されますが、プロダクト内に埋め込む場合、そうした部分は不要です。
そこで、クエリパラメータを付与することで、ヘッダーなどを除いた記事の本文部分のみを表示する機能を開発しました。 開発の際、スピードや工数、利用される範囲を考慮して、レンダリング手法はSSGのまま、useRouter でクエリパラメータを取得し、表示の出し分けをしました。
しかし、useRouter でクエリパラメータを取得できるのは初回レンダリングの後であるため、一瞬だけ「ヘッダーやフッターなどが含まれた画面」が表示されてしまいます。
上記の問題を解決するには、ヘッダーやフッターなどが削除された画面をサーバーサイドでレンダリングできる、SSRかISRを用いた対応が必要です。
ヘルプページの本文部分だけを埋め込むプロダクトは今後拡充予定。まだ上記の対応は終わっていませんが、早晩、ヘルプセンターはSSG・CSR・ISR・SSRをコンプリートすることになるかもしれません。
まだまだ進化するヘルプセンター
ユーザーや社内メンバー、お財布事情を考えてヘルプセンターを開発していたら、いろいろなレンダリング手法で実装が進むことになりました。 個人的にはさまざまなレンダリング手法を持つサイトを開発・運用できるのは、とても勉強になります。
ここで紹介したアイテム以外にも、サポートコンテンツマネージャーの手による機能リリースはいくつもあります。直近だと、トップページを読者ごとにタブで切り替えられる機能です。
ヘルプセンターのトップページで「従業員向け」「管理者・担当者向け」の記事を分けて表示するよう変更しました(06/28更新)|お知らせ|SmartHR
SmartHRにおいて、プロダクトに関わるライターの仕事は「文章を書く」だけではありません。コンテンツで価値を届けるために何でもやるのがSmartHRのライターであり、そういう意味で実装にまで手を伸ばすのは、ライターの一つの到達点と言えるかもしれません。
お客さまの困りごとや社内の声に耳を傾けながら、文字を書くという手段にとらわれず、これからも何でもやっていくぞい!
We Are Hiring!
SmartHRでは一緒にサポートコンテンツを強くしていく仲間を募集しています!
サポートコンテンツ全体の設計から実現までを自分の手で成せるのは、得も言われぬ手触り感があって面白いです。
少しでも興味を持っていただけたら、カジュアル面談でざっくばらんにお話ししましょう!